Inside this article we will see How to work with Laravel 8 Livewire Notification. We will create alert messages using bootstrap concept.
Adding bootstrap alert messages into livewire laravel 8 tutorial, article will be very easy to learn and implement in your development.

Learn More –
- Laravel 8 Http cURL Get Request Tutorial
- Laravel 8 Inline Row Edit Using jQuery Editable Plugin
- Laravel 8 Installation Guide – PHP Framework
- Laravel 8 Layouts And Views Complete Guide
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install Livewire to Application
Open project into terminal and run this command.
$ composer require livewire/livewire
It will install livewire to laravel setup.
Create Livewire Component
Back to terminal and run this command to create component files.
$ php artisan make:livewire notification
It will create –
CLASS: app/Http/Livewire/Notification.php
VIEW: resources/views/livewire/notification.blade.php
Open Notification.php and write this complete code into it.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Notification extends Component
{
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
return view('livewire.notification')->extends('message');
}
/**
* Write code on Method
*
* @return response()
*/
public function alertSuccess()
{
$this->dispatchBrowserEvent(
'alert',
['type' => 'success', 'message' => 'This is a success message']
);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertError()
{
$this->dispatchBrowserEvent(
'alert',
['type' => 'error', 'message' => 'Something is Wrong!']
);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertInfo()
{
$this->dispatchBrowserEvent(
'alert',
['type' => 'info', 'message' => 'This is an information message']
);
}
/**
* Write code on Method
*
* @return response()
*/
public function alertWarning()
{
$this->dispatchBrowserEvent(
'alert',
['type' => 'warning', 'message' => 'This is warning message']
);
}
}Open notification.blade.php and write this code into it.
<div style="margin-top:30px;">
<h3>Laravel 8 Livewire Notification Example</h3>
<button type="button" wire:click="alertSuccess" class="btn btn-success">Show Success Alert</button>
<button type="button" wire:click="alertError" class="btn btn-danger">Show Error Alert</button>
<button type="button" wire:click="alertInfo" class="btn btn-info">Show Info Alert</button>
<button type="button" wire:click="alertWarning" class="btn btn-warning">Show Warning Alert</button>
</div>
Now, we have set the livewire component and their logic.
Create Blade Layout File
Create a file message.blade.php inside /resources/views folder.
Open message.blade.php and write this code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Livewire Example</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Bootstrap files -->
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<!-- Toastr files -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
@livewireScripts
<script>
window.addEventListener('alert', event => {
toastr[event.detail.type](event.detail.message,
event.detail.title ?? ''), toastr.options = {
"closeButton": true,
"progressBar": true,
}
});
</script>
</html>Add Route
Open web.php file from /routes folder and add this route into it.
//...
use App\Http\Livewire\Notification;
Route::get('notification', Notification::class);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/notification

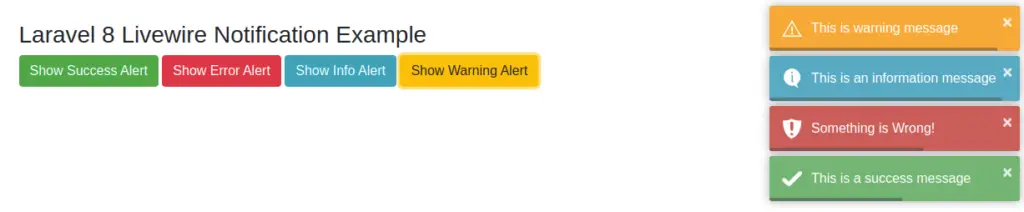
When you click any of the alert button, it will run the associated event from Notification.php component file.
We hope this article helped you to learn Laravel 8 Livewire Notification Tutorial with Example in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.