For every web application – login & registration must be a needed part. Inside this article we will see Laravel 9 Authentication using Jetstream with livewire. We will use livewire in this tutorial for laravel 9 authentication.
Laravel founder Taylor Otwell released laravel jetstream with Livewire & inertia Js with simple authentication scaffolding but powerful to use. Livewire is for Web and Inertia Js used to Vue Js. It was initially released with laravel v8. Also we have other packages for authentication as well.
Inside this we will see composer package for jetstream. Laravel 9 jetstream designed by Tailwind CSS. It publishes controllers for authentication system, views and routes to laravel application.
Apart from Livewire we can also use Interia.js for authentication scaffolding when we work with vue.js.
Learn More –
- Learn About API Testing Tool in Laravel 9 Tutorial
- How to Get Logged in User Data in Laravel 9 Tutorial
- Laravel 9 Authentication Scaffolding with Breeze Tutorial
- Laravel 9 Authentication using Jetstream with Inertia Js
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Install Jetstream
We will use composer command to install jetstream library. Open project to terminal and hit this command into it.
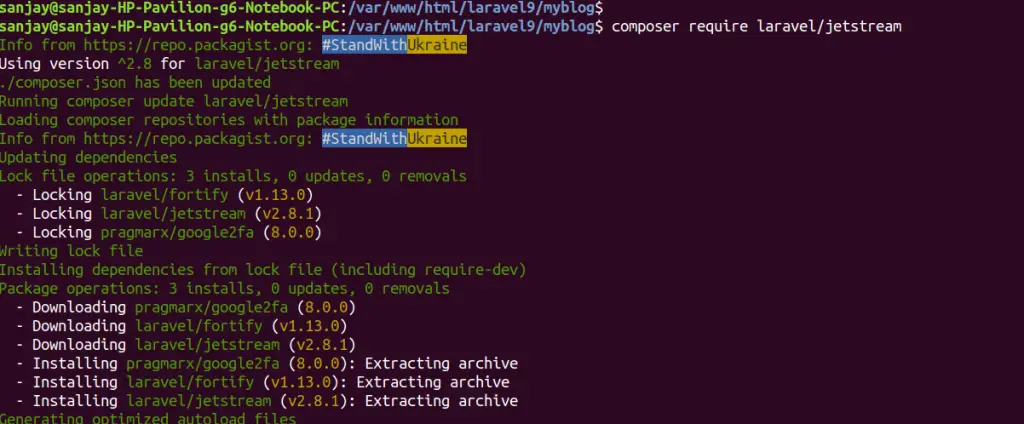
$ composer require laravel/jetstreamWhile Installation you should see console screen like this.

Create Auth with Livewire
Now, we are going to install livewire which will create authentication system for application. It consists of Login, Registration, Forgot Password, Profile, Dashboard, Two Setup authentication, Email verification etc.
Now,
To install Livewire –
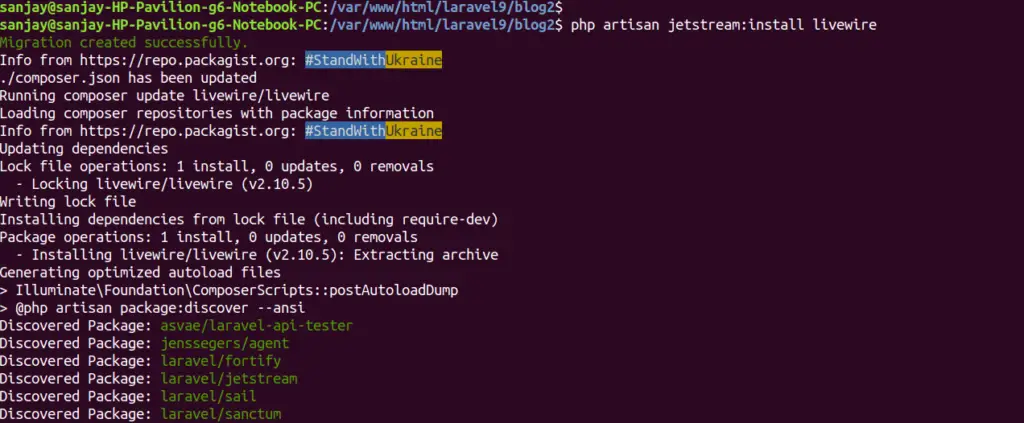
$ php artisan jetstream:install livewireWhen we install we should see console screen like in this way –

Next,
We need to run command to install node js packges.
Installing Node Js Packages
Back to terminal and type this command and run.
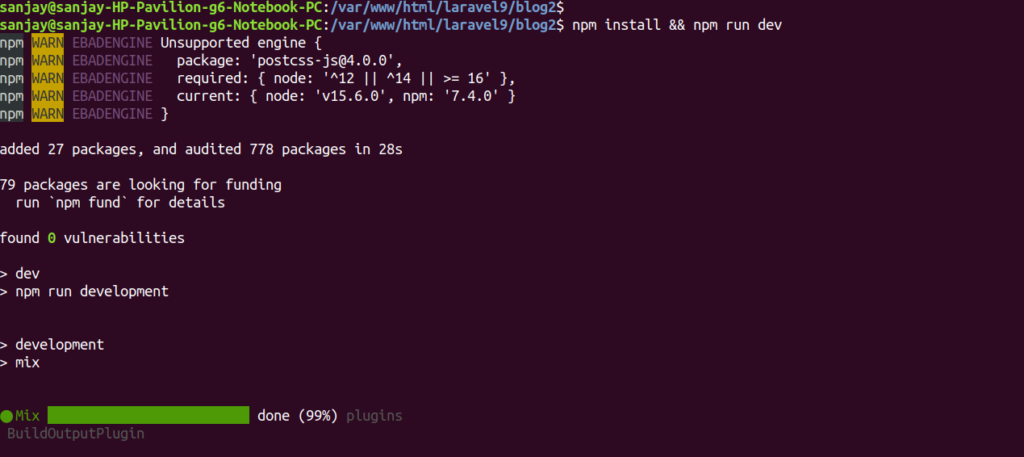
$ npm install && npm run devThis will give a screen view as –

Laravel Migration
Next, we need to migrate tables into database.
$ php artisan migrateGenerated Scaffolding Files
When we open jetsream.php file. We will see ‘stack’ => ‘livewire’, because we are using livewire as stack.
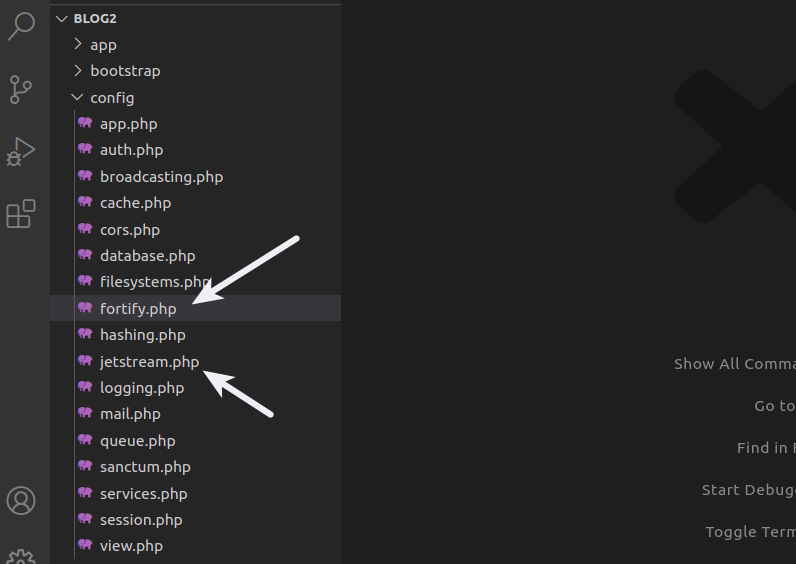
Configuration Files inside /config folder

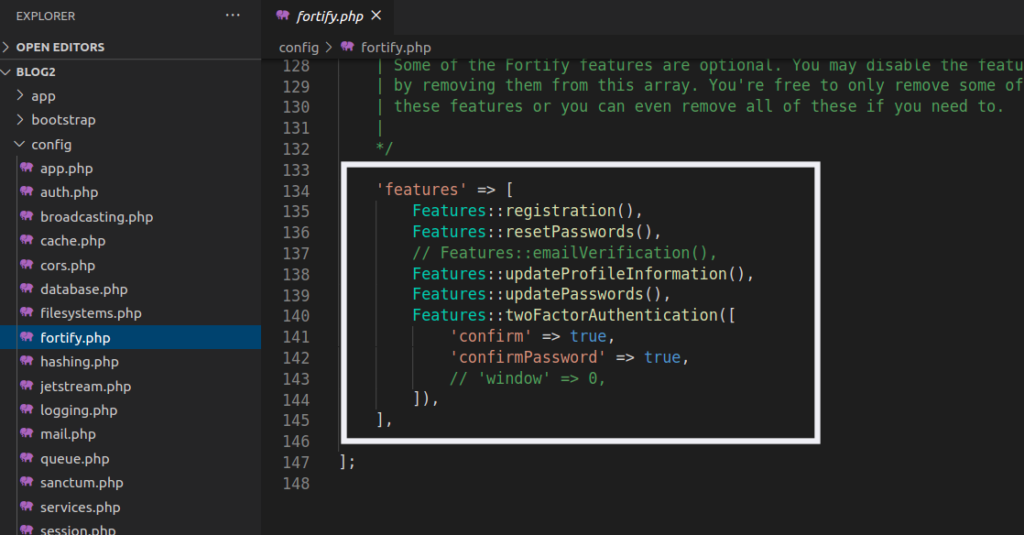
Feature List of authentication module

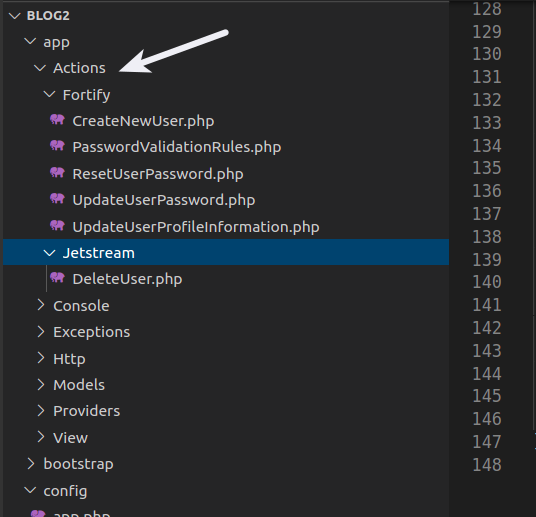
Action Files inside /app/Actions folder.

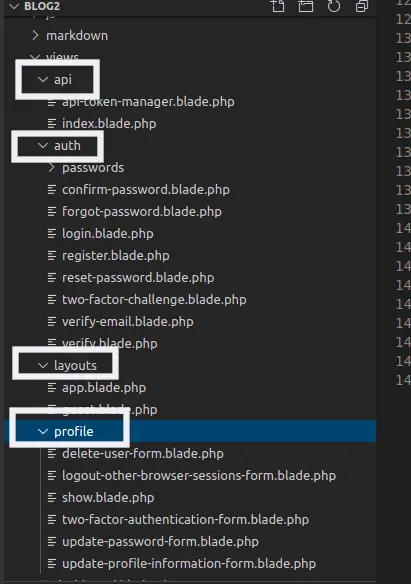
Blade Template Files or scaffolding files inside /resources/views folder.

Application Testing
Run this command into project terminal to start development server,
php artisan serveURL- 127.0.0.1:8000
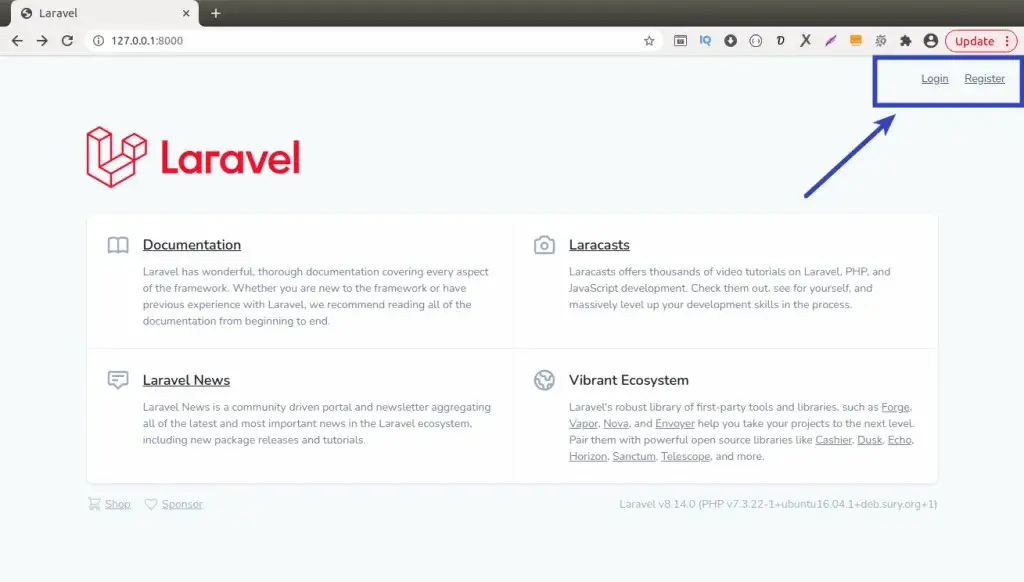
Authentication Links: Login & Register

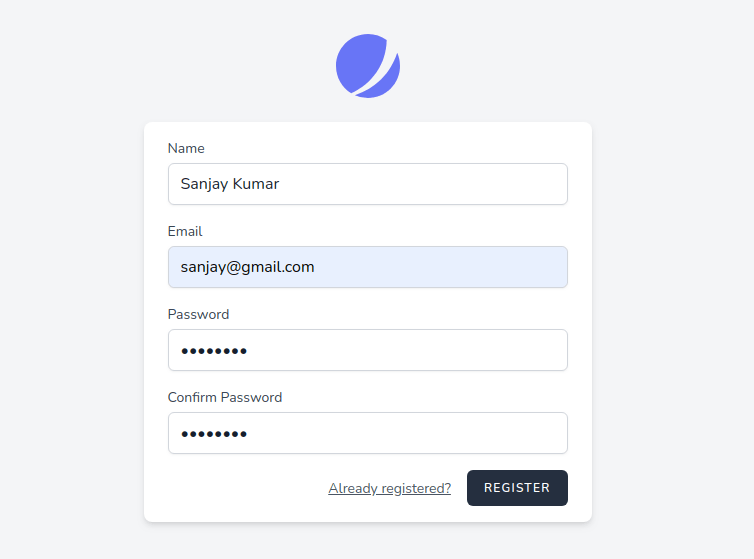
When we click on register link, it will open

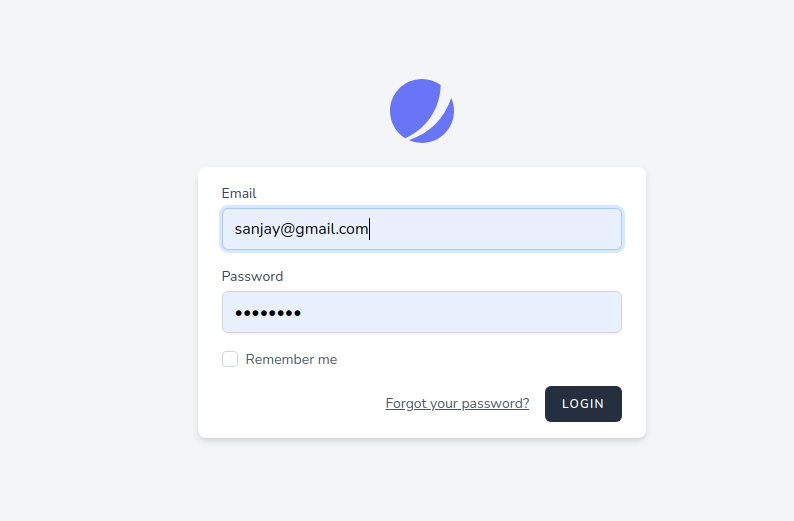
For Login page,

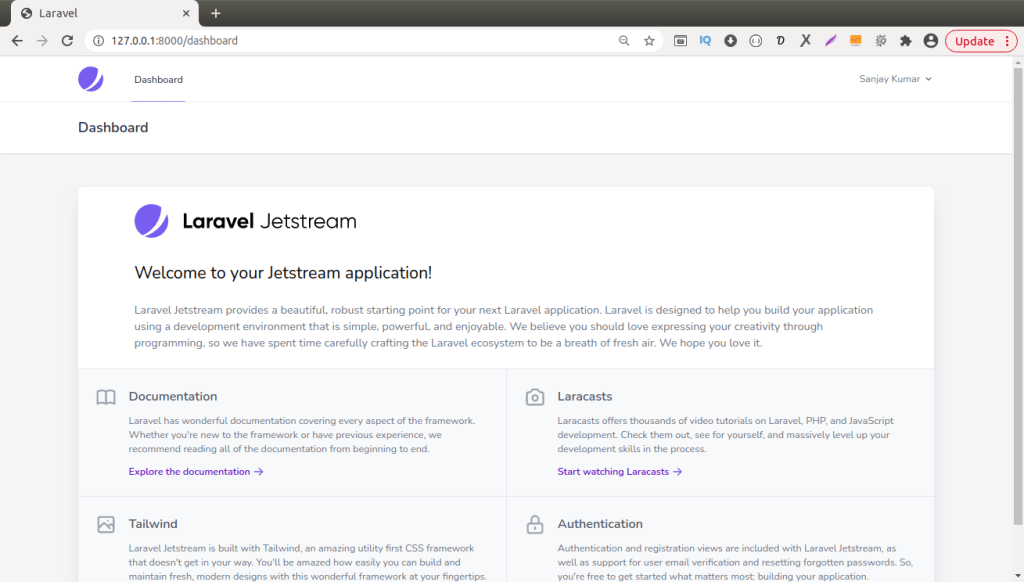
Dashboard Page

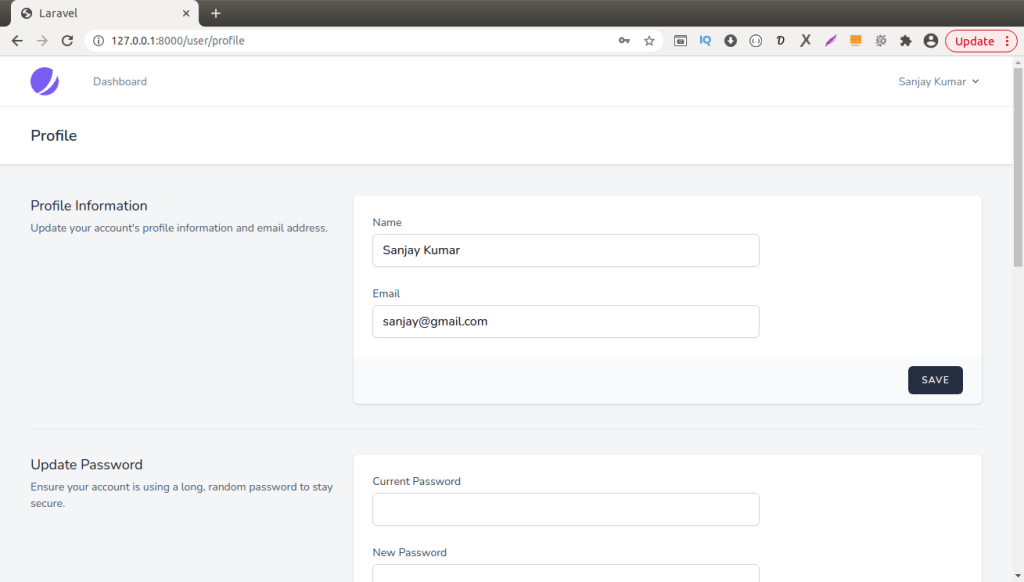
Profile Page,

We hope this article helped you to learn about Laravel 9 Authentication using Jetstream with Livewire in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more