Inside this article we will see the concept i.e Laravel 9 How To Work With Livewire Pagination with an example. Article contains the classified information about adding pagination links to laravel 9 using livewire.
Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel. It is available in form of a laravel 9 composer package. We will install and work accordingly to work with livewire pagination links.
Learn More –
- How To Add Video Background In Website Using HTML And CSS
- Disable Text Selection on Web page Using jQuery And CSS
- How To Add Style CSS To Javascript Console Message Tutorial
- How To Disable f5 Refresh Button Using jQuery Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Generate Fake Data Using Factory
As you install laravel 9 setup, you should see these files –
- User.php a model file inside /app/Models folder.
- UserFactory.php a factory file inside /database/factories folder.
We will use concept of factory to seed dummy data to this application. But first you need to migrate your application and create users table into your database.
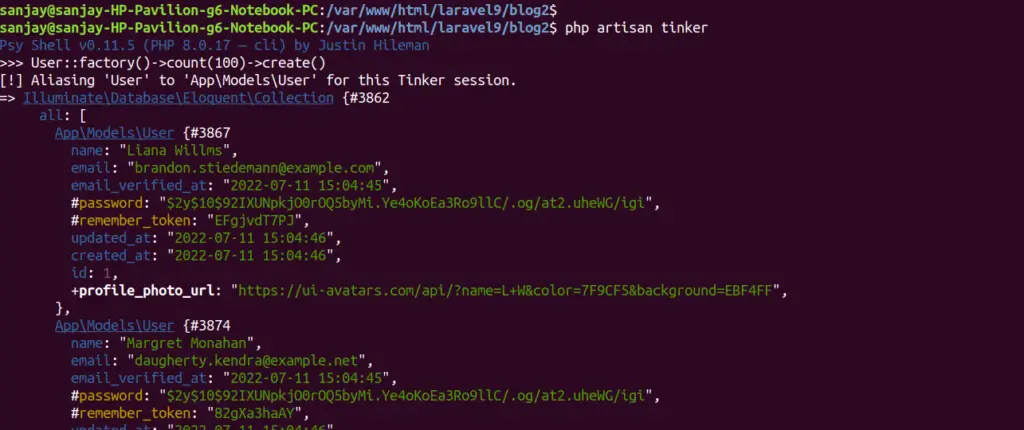
$ php artisan tinkerIt will open tinker shell to execute commands. Copy and paste this command and execute to create test data.
>>> User::factory()->count(100)->create()It will generate 100 fake rows of users into table.

Install Livewire – A Composer Package
Back to project terminal and run this command to install livewire inside this laravel application.
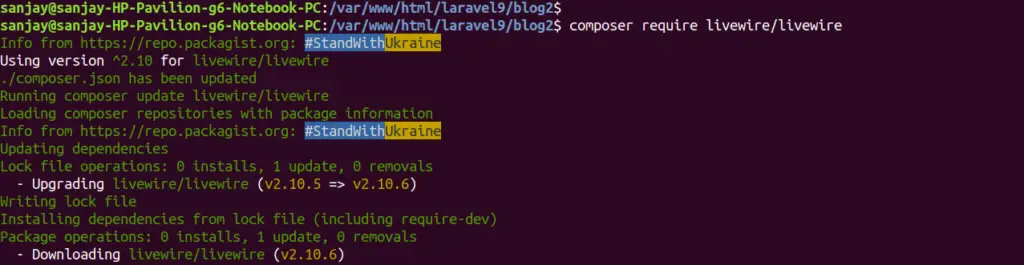
$ composer require livewire/livewireYou should see like this –

Now, we are able to use the features and functions of livewire.
Generate Livewire Scaffolding
Again,
Back to terminal and run this command to create livewire folder & files.
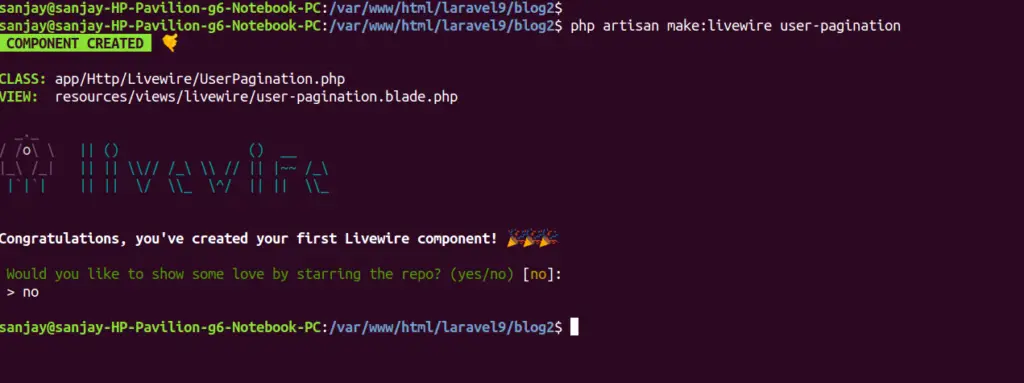
$ php artisan make:livewire user-paginationAbove command will create these files –
- UserPagination.php file inside /app/Http/Livewire folder.
- user-pagination.blade.php file inside /resources/views/livewire

Open UserPagination.php and write this following code into it.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\User;
class UserPagination extends Component
{
public function render()
{
return view('livewire.user-pagination', [
'users' => User::paginate(10),
]);
}
}
Open user-pagination.blade.php and write this following code into it.
<div>
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
Create Blade Template File
Create a blade template file default.blade.php inside /resources/views folder.
Open default.blade.php and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 How To Work With Livewire Pagination Example</title>
@livewireStyles
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.0/tailwind.min.css"/>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header text-center text-white bg-primary">
Laravel 9 How To Work With Livewire Pagination Example
</div>
<div class="card-body">
@livewire('user-pagination')
</div>
</div>
</div>
</body>
@livewireScripts
</html>Add Route
Open web.php file from /routes folder. Add this route into it.
//...
Route::get('user-pagination', function () {
return view('default');
});
//...
Application Testing
Run this command into project terminal to start development server,
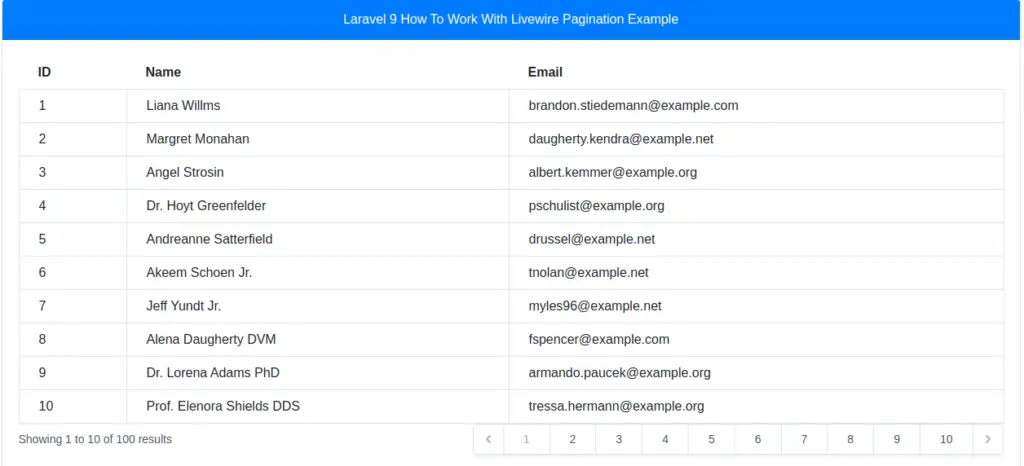
php artisan serveURL: http://127.0.0.1:8000/user-pagination

You can see, we have used the concept of livewire pagination to the list of Test users.
We hope this article helped you to learn Laravel 9 How To Work With Livewire Pagination Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more