Inside this article we will see the concept of Upload and Convert Excel file into JSON in javascript. Very easy steps you have to do.
To upload and read excel file in javascript we will use a jquery plugin file. This jquery plugin will read data of excel file row by row. This tutorial will give you the complete detailed concept to use jquery plugin for excel file upload using javascript.
Learn More –
- How To Integrate CKEditor 4 in HTML And jQuery
- How to Prevent Styles and JavaScript Files From Cached
- Javascript Auto Logout in CodeIgniter 4 Tutorial
- jQuery Datatables Header Misaligned With Vertical Scrolling
Let’s get started.
Sample Excel File
We have taken a sample excel file to see this article from here. We have downloaded 10 rows file from it.

You can go with that link and download it.
Create an Application
Create a folder named as js-excel. Create a file like index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Upload And Convert Excel File into JSON in Javascript</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.15.3/xlsx.full.min.js"></script>
</head>
<body>
<div class="container">
<h4>Upload And Convert Excel File into JSON in Javascript</h4>
<div class="panel panel-primary">
<div class="panel-heading">Upload And Convert Excel File into JSON in Javascript</div>
<div class="panel-body">
<!-- Input type file to upload excel file -->
<input type="file" id="fileUpload" accept=".xls,.xlsx" /><br />
<button type="button" id="uploadExcel">Convert</button>
<!-- Render parsed JSON data here -->
<div style="margin-top:10px;">
<pre id="jsonData"></pre>
</div>
</div>
</div>
</div>
<script>
var selectedFile;
document
.getElementById("fileUpload")
.addEventListener("change", function(event) {
selectedFile = event.target.files[0];
});
document
.getElementById("uploadExcel")
.addEventListener("click", function() {
if (selectedFile) {
var fileReader = new FileReader();
fileReader.onload = function(event) {
var data = event.target.result;
var workbook = XLSX.read(data, {
type: "binary"
});
workbook.SheetNames.forEach(sheet => {
let rowObject = XLSX.utils.sheet_to_row_object_array(
workbook.Sheets[sheet]
);
let jsonObject = JSON.stringify(rowObject);
document.getElementById("jsonData").innerHTML = jsonObject;
console.log(jsonObject);
});
};
fileReader.readAsBinaryString(selectedFile);
}
});
</script>
</body>
</html>xlsx.full.min.js -> javascript library for excel upload
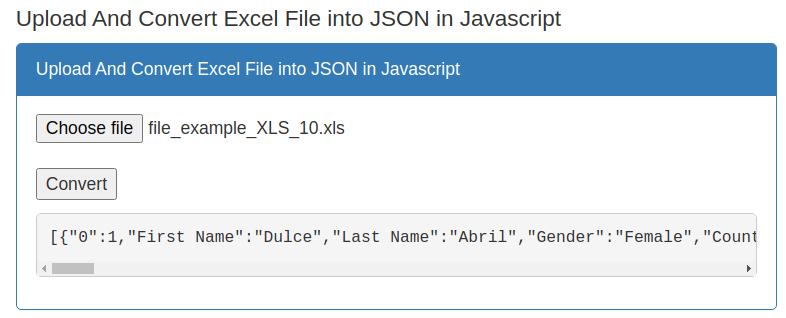
Application Testing
Open browser and type this –
URL – http://localhost/js-excel/index.html

We hope this article helped you to learn Upload And Convert Excel File into JSON in Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more