A barcode or bar code is a method of representing data in a visual, machine-readable form. Inside this article we will see the concept of Barcode generator in Laravel 8. There are several composer package available to generate barcode in laravel application.
This tutorial is a step by step guide to create a barcode generator. What is a Barcode?
A barcode or bar code is a method of representing data in a visual, machine-readable form.
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install Barcode Generator Package
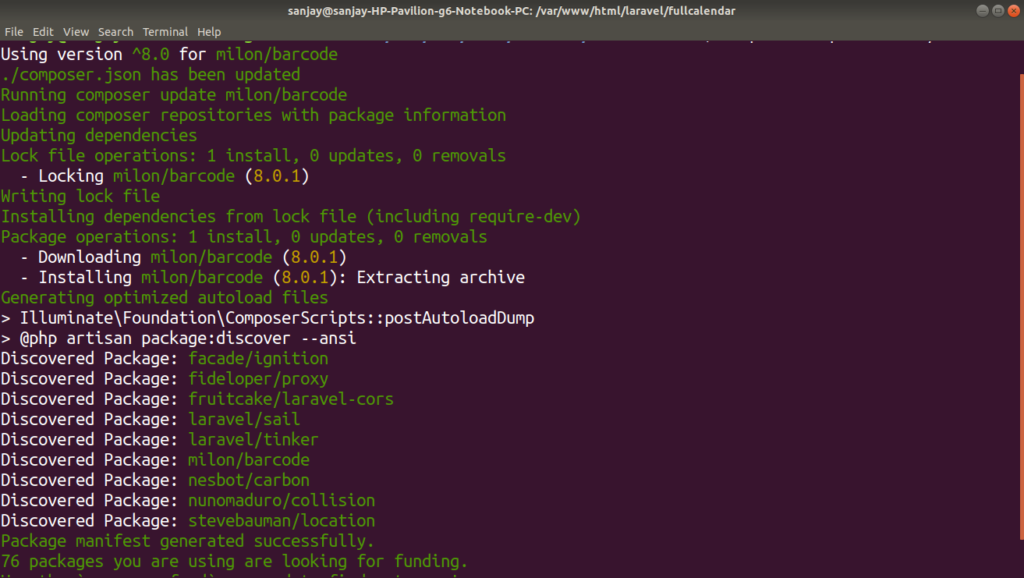
Open project into terminal and run this command to install.
$ composer require milon/barcode
It will install the needed files inside /vendor folder of application.

Configure Barcode Generator Package
Open app.php from /config folder of application.
Search for providers, add this line of code into array.
//... Milon\Barcode\BarcodeServiceProvider::class,
Search for aliases, add this line of code into array.
//... 'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class, 'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
Create Route
Open web.php from /routes folder.
Add this route into it.
# Add this to header
use App\Http\Controllers\BarcodeController;
//...
Route::get('barcode', [BarcodeController::class, 'index'])->name('barcode.index');
Create Controller
Open project into terminal and run this artisan command.
$ php artisan make:controller BarcodeController
It will create BarcodeController.php file into /app/Http/Controllers folder.
Open BarcodeController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BarcodeController extends Controller
{
public function index()
{
return view('barcode');
}
}Create Blade Layout File
Go to /resources/views folder and create a file with name barcode.blade.php.
Open barcode.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Barcode Generator Laravel 8 Tutorial</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>Barcode Generator Laravel 8 Tutorial</h3>
<hr/>
<div class="row">
<div class="col-md-8">
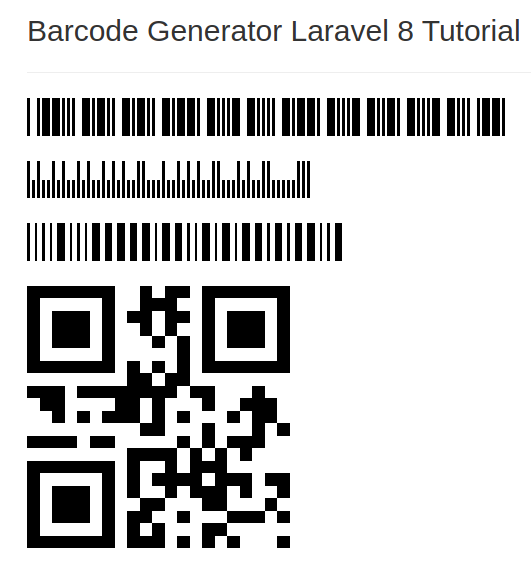
<div>{!! DNS1D::getBarcodeHTML('4445645656', 'C39') !!}</div><br />
<div>{!! DNS1D::getBarcodeHTML('4445645656', 'POSTNET') !!}</div><br />
<div>{!! DNS1D::getBarcodeHTML('4445645656', 'PHARMA') !!}</div><br />
<div>{!! DNS2D::getBarcodeHTML('4445645656', 'QRCODE') !!}</div><br />
</div>
</div>
</div>
</body>
</html>- getBarcodeHTML() This is method in which we need to pass text and barcode format type.
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/barcode

To learn more about this composer package and it’s settings, Click here to go.
We hope this article helped you to learn about Barcode Generator in Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.