In web development, the need to insert multiple records into a database simultaneously arises frequently, especially when handling bulk data operations.
CodeIgniter 4, a robust PHP framework, offers convenient methods for efficiently inserting multiple records, reducing database interaction overhead. In this tutorial, we’ll see the process of inserting multiple records into a database using CodeIgniter 4.
We will see the concept of multiple data rows insert using Query Builder as well as Model approach.
Read More: How To Connect CodeIgniter 4 with Multiple Databases?
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Create Database
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
We will use MySQL command to create database. Run this command into Sql tab of PhpMyAdmin.
CREATE DATABASE codeigniter4_app;Successfully, we have created a database.
Database Connection
Open .env file from project root.
Search for DATABASE. You should see the connection environment variables into it. Put your updated details of database connection string values.
#-------------------------------------------------------------------- # DATABASE #-------------------------------------------------------------------- database.default.hostname = localhost database.default.database = codeigniter4_app database.default.username = admin database.default.password = admin database.default.DBDriver = MySQLi database.default.DBPrefix = database.default.port = 3306
Now, database successfully connected with the application.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Read More: How To Integrate ChatGPT API in CodeIgniter 4 Tutorial
Create Migration
Open project into terminal and run this command to create migration file.
php spark make:migration add_postsIt will create a file –
- Migration file – xxx_AddPosts.php inside /app/Database/Migrations folder.
Open Migration file and write this complete code into it.
<?php
namespace App\Database\Migrations;
use CodeIgniter\Database\Migration;
class AddPosts extends Migration
{
public function up()
{
$this->forge->addField([
'id' => [
'type' => 'INT',
'constraint' => 5,
'unsigned' => true,
'auto_increment' => true,
],
'title' => [
'type' => 'VARCHAR',
'constraint' => 50,
'null' => false
],
'body' => [
'type' => 'TEXT',
'null' => true
]
]);
$this->forge->addPrimaryKey('id');
$this->forge->createTable('posts');
}
public function down()
{
$this->forge->dropTable('posts');
}
}
Next,
Run Migration
We need to create table inside database.
php spark migrateThis command will create table – posts inside database.
Insert Bulk Data – Query Builder Method
Let’s create a controller file.
Controller File
To create a controller, run this command.
php spark make:controller PostControllerIt will create PostController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class PostController extends BaseController
{
public function __construct()
{
$this->db = db_connect();
}
public function index()
{
$builder = $this->db->table("posts");
$data = [
[
'title' => 'Custom Title',
'body' => 'Post Body New'
],
[
'title' => 'Custom Title 2',
'body' => 'Post Body New 2'
],
[
'title' => 'Custom Title 3',
'body' => 'Post Body New 3'
],
[
'title' => 'Custom Title 4',
'body' => 'Post Body New 4'
]
];
$builder->insertBatch($data);
}
}
Route
Open Routes.php from /app/Config folder. Add this route into it.
//...
$routes->get("data", "PostController::index");
URL: http://localhost:8080/data
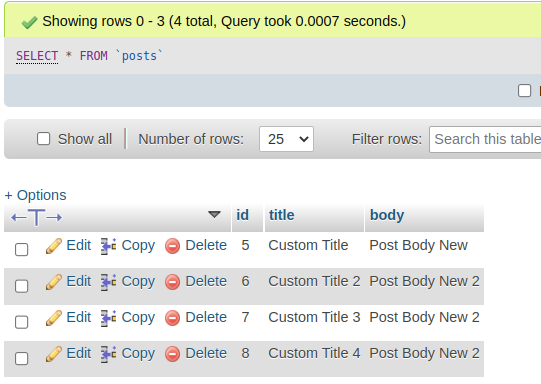
Output

Read More: CodeIgniter 4 Call Spark Command From Controller Tutorial
Insert Bulk Data – Using Model
Let’s create a model and a controller file.
Model File
php spark make:model PostIt will create a model Post.php inside /app/Models folder.
Open file and write this complete code into it.
<?php
namespace App\Models;
use CodeIgniter\Model;
class Post extends Model
{
protected $DBGroup = 'default';
protected $table = 'posts';
protected $primaryKey = 'id';
protected $useAutoIncrement = true;
protected $insertID = 0;
protected $returnType = 'array';
protected $useSoftDelete = false;
protected $protectFields = true;
protected $allowedFields = [
'title',
'body'
];
// Dates
protected $useTimestamps = false;
protected $dateFormat = 'datetime';
protected $createdField = 'created_at';
protected $updatedField = 'updated_at';
protected $deletedField = 'deleted_at';
// Validation
protected $validationRules = [];
protected $validationMessages = [];
protected $skipValidation = false;
protected $cleanValidationRules = true;
// Callbacks
protected $allowCallbacks = true;
protected $beforeInsert = [];
protected $afterInsert = [];
protected $beforeUpdate = [];
protected $afterUpdate = [];
protected $beforeFind = [];
protected $afterFind = [];
protected $beforeDelete = [];
protected $afterDelete = [];
}
Controller File
To create a controller, run this command.
php spark make:controller PostControllerIt will create PostController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
use App\Models\Post;
class PostController extends BaseController
{
public function index()
{
$postObject = new Post();
$data = [
[
'title' => 'Custom Title',
'body' => 'Post Body New'
],
[
'title' => 'Custom Title 2',
'body' => 'Post Body New 2'
],
[
'title' => 'Custom Title 3',
'body' => 'Post Body New 3'
],
[
'title' => 'Custom Title 4',
'body' => 'Post Body New 4'
]
];
$postObject->insertBatch($data);
}
}
Route
Open Routes.php from /app/Config folder. Add this route into it.
//...
$routes->get("data", "PostController::index");
URL: http://localhost:8080/data
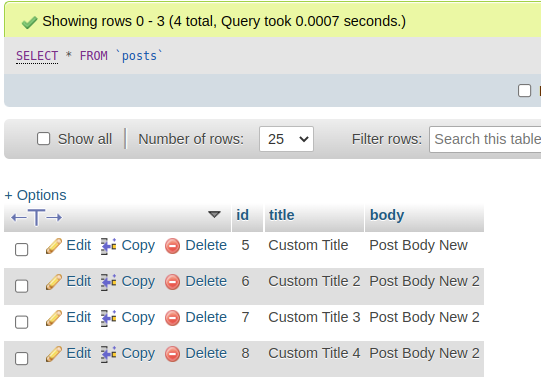
Output

That’s it.
We hope this article helped you to learn CodeIgniter 4 How to Insert Multiple Records Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
