Inside this article, we will see the concept of Google Pie Chart Integration in Laravel 8. This article will be step by step graph integration.
Pie chart represents the information in very graphical view which provides the complete idea about data. We will use Google charts to add Pie chart into Laravel 8 application.
Learn More –
- Bar Chart Integration with Laravel 8 Tutorial Example
- Pie Chart Integration with Laravel 8 Tutorial Example
- Line Graph Integration with Laravel 8 Tutorial Example
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
We will consider users table to work with this Pie chart tutorial.
By default, you should see the users table migration (2014_10_12_000000_create_users_table.php inside /database/migrations folder) and User.php model in /app/Models.
We will work with these files.
Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables inside database.
Dummy Data for Application
Here, you need to copy the given mysql query and run into sql tab of phpmyadmin.
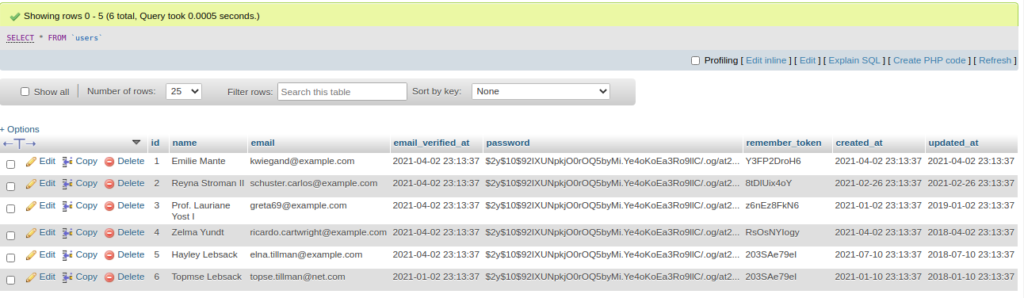
-- -- Dumping data for table `users` -- INSERT INTO `users` (`id`, `name`, `email`, `email_verified_at`, `password`, `remember_token`, `created_at`, `updated_at`) VALUES (1, 'Emilie Mante', 'kwiegand@example.com', '2021-04-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', 'Y3FP2DroH6', '2021-04-02 17:43:37', '2021-04-02 17:43:37'), (2, 'Reyna Stroman II', 'schuster.carlos@example.com', '2021-04-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', '8tDlUix4oY', '2021-02-26 17:43:37', '2021-02-26 17:43:37'), (3, 'Prof. Lauriane Yost I', 'greta69@example.com', '2021-04-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', 'z6nEz8FkN6', '2021-01-02 17:43:37', '2021-01-02 17:43:37'), (4, 'Zelma Yundt', 'ricardo.cartwright@example.com', '2021-04-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', 'RsOsNYIogy', '2021-04-02 17:43:37', '2021-04-02 17:43:37'), (5, 'Hayley Lebsack', 'elna.tillman@example.com', '2021-07-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', '203SAe79eI', '2021-07-10 17:43:37', '2021-07-10 17:43:37'), (6, 'Topmse Lebsack', 'topse.tillman@net.com', '2021-01-02 17:43:37', '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi', '203SAe79eI', '2021-01-10 17:43:37', '2021-01-10 17:43:37');
You will see something like this after this test data insertion.

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller UserController
It will create a file UserController.php at /app/Http/Controllers folder.
Open UserController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DB;
class UserController extends Controller
{
public function index()
{
$data['pieChart'] = User::select(\DB::raw("COUNT(*) as count"), \DB::raw("MONTHNAME(created_at) as month_name"))
->whereYear('created_at', date('Y'))
->groupBy('month_name')
->orderBy('count')
->get();
return view('pie-chart', $data);
}
}
Concept
User::select(DB::raw("COUNT(*) as count"), DB::raw("MONTHNAME(created_at) as month_name"))
->whereYear('created_at', date('Y'))
->groupBy('month_name')
->orderBy('count')
->get();The date(‘Y’) returns the current year. That’s why In test data, we have taken the year as 2021 so that we can get a pie chart on the behalf of sample data. If your current is different then you will not be able to see the pie chart view on output.
Create Blade Layout File
Go to /resources/views folder and create a file with name pie-chart.blade.php
Open pie-chart.blade.php and write this complete code into it.
<!doctype html>
<html lang="en">
<head>
<title>Google Pie Chart Integration in Laravel 8</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div id="pie-chart" style="width: 900px; height: 500px"></div>
</div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Month Name', 'Registered User Count'],
@php
foreach($pieChart as $d) {
echo "['".$d->month_name."', ".$d->count."],";
}
@endphp
]);
var options = {
title: 'Users Detail',
is3D: false,
};
var chart = new google.visualization.PieChart(document.getElementById('pie-chart'));
chart.draw(data, options);
}
</script>
</body>
</html>Create Route
Open web.php from /routes folder and add this route into it.
# Add this to header
use App\Http\Controllers\UserController;
//...
Route::get('pie-chart',[UserController::class, 'index']);
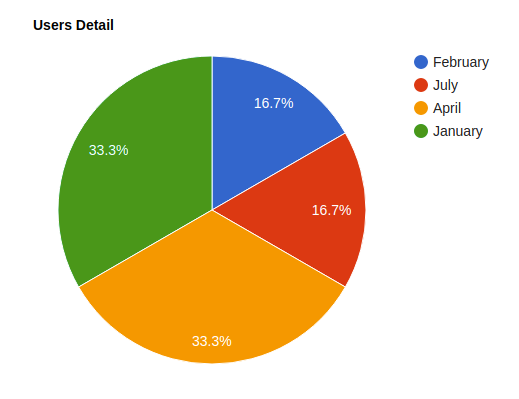
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/pie-chart

We hope this article helped you to Google Pie Chart Integration in Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more