Inside this article we will see the concept of adding a Countdown Timer to WordPress Page or Post. If you are looking for an article which guides you to learn the integration of Countdown timer to wordpress page or post then this will be the best place to learn.
Article contains classified information about the adding countdown timer according to country wise timezone settings to a wordpress page or post.
There are many free plugins available at wordpress repository which helps to do the same task. Inside this we will use a free plugin to add a countdown timer to wordpress page.
Learn More –
- How to Install a WordPress Plugin Step by Step Tutorial
- How to Install WooCommerce Store in WordPress
- How to Install WordPress – Step by Step Tutorial
- How To Print The Executed SQL Query in WordPress
Let’s get started.
Countdown Timer Plugin
If you are new to wordpress and don’t know about How to install a plugin into wordpress, Click here.
Assuming you have a wordpress website.
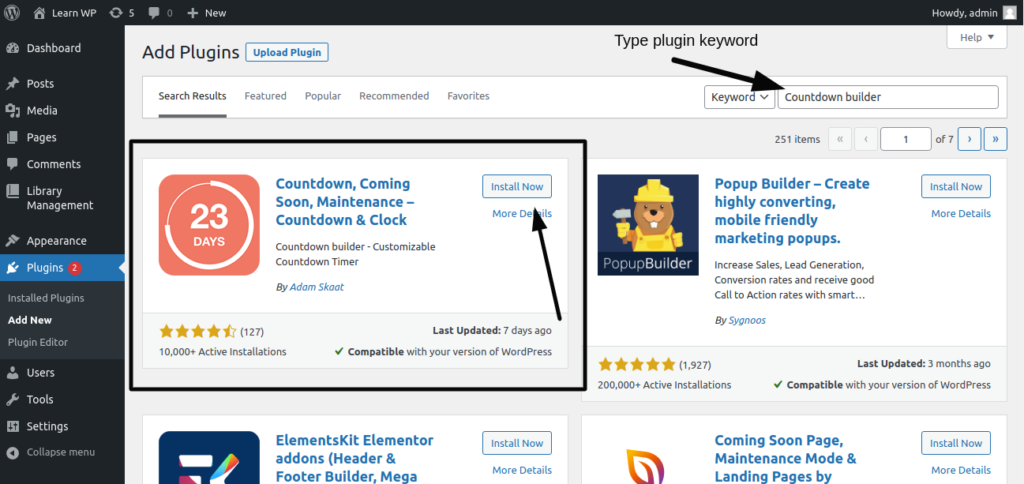
Click on Plugins >> Add New
Installation
Search for “countdown builder”

Click on Install Now and then Activate.
Once you will install this plugin, plugin will be added to your Installed plugins list.

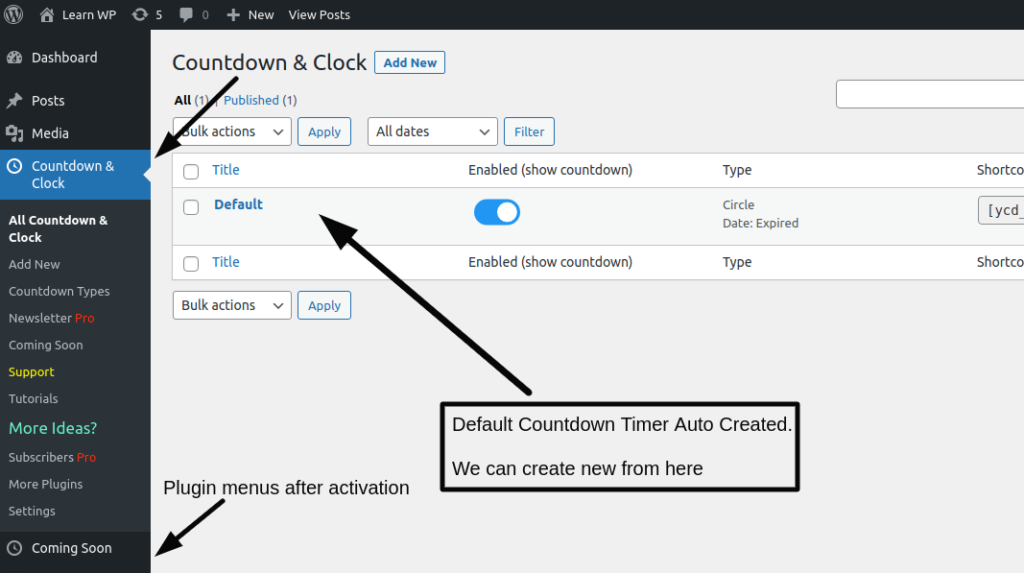
Plugin Menus
Plugin will automatically add menus and submenus to wordpress website

Plugin provides a by default created timer.
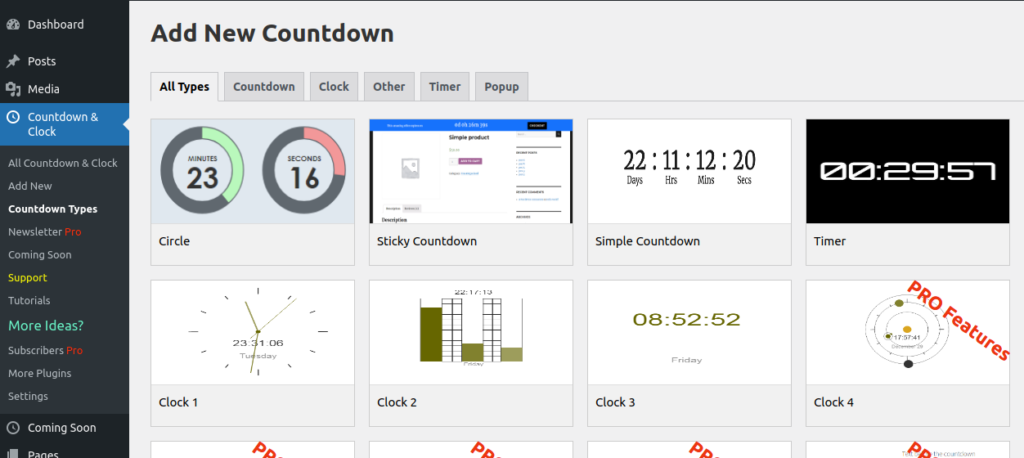
Countdown Timer Types
Plugin by default provides many different layouts to create a countdown timer. Also plugin has it’s premium features which is paid.

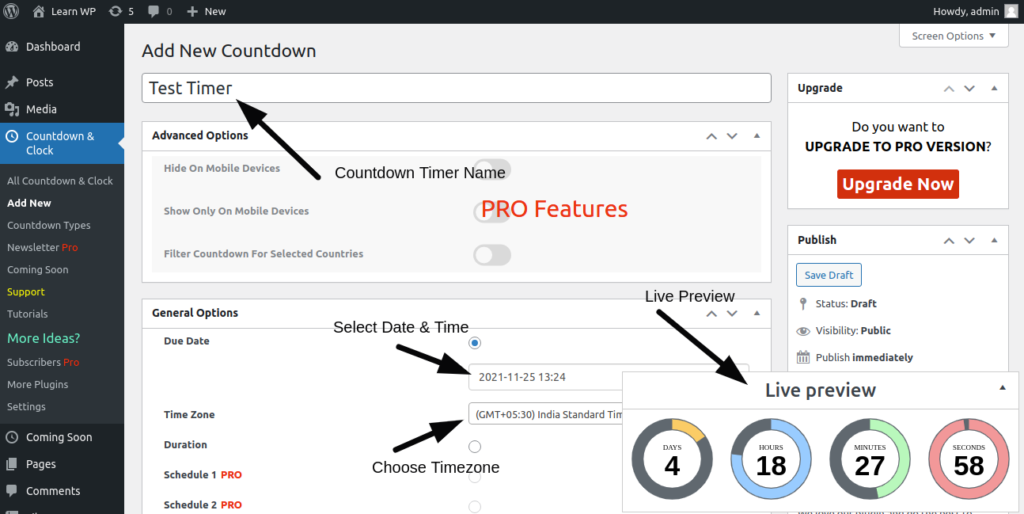
Create a New Timer
Click on Add New to create a new timer.

You can select date time value, timezone, etc.
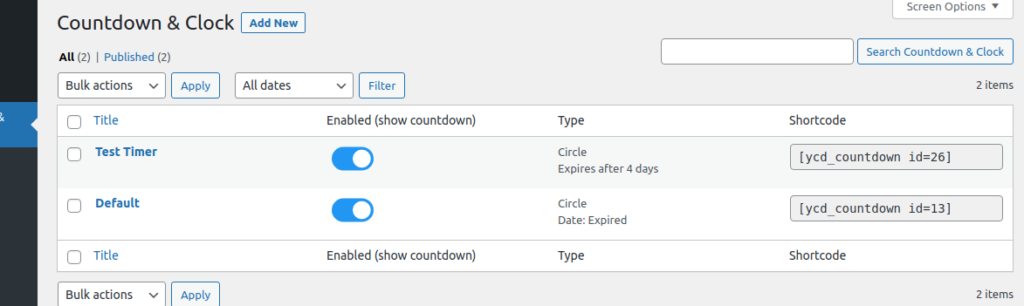
Once you click on Publish button of above page. It will create a new timer with it’s shortcodes.

Finally, we have created a countdown timer.
Next, let’s add to a wordpress page.
Add Countdown Timer to WordPress Page
When we create any new timer, it generate it’s shortcodes. We can use this to show timer.
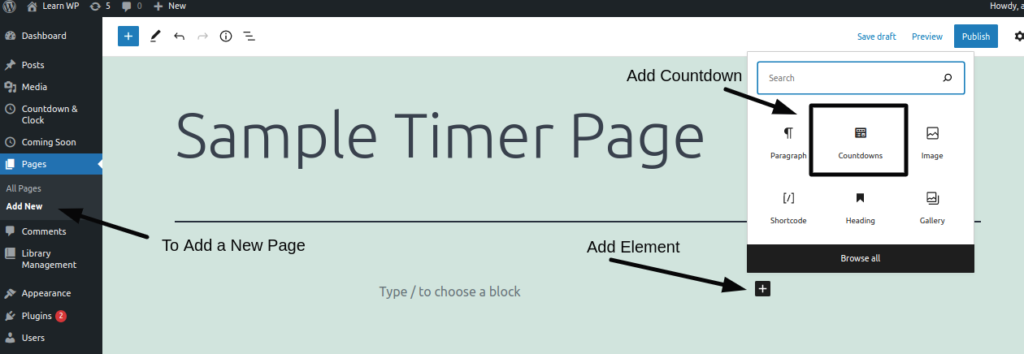
Go to your wordpress page. Click on + (plus) icon to add element.

Choose Countdowns element.
It will show a dropdown into page. You need to select your created timer.

Once you will select, it will display a shortcode into page.

Save & Publish your page.
Application Testing
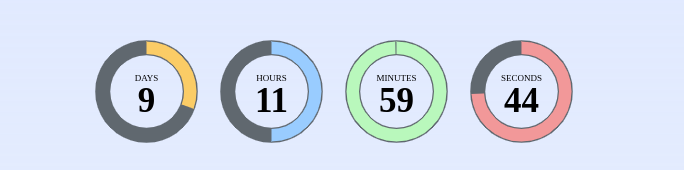
Open your wordpress page where you have added countdown timer’s shortcode.

You will see circle countdown timer into wordpress page.
You can add these timer values there where you need to show some special offers, promos, etc.
We hope this article helped you to Learn How To Add Countdown Timer To WordPress Page or Post Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.