Redirecting users through form inputs is a typical necessity in web applications since it allows you to preserve data consistency and improve user experience when going between different pages or actions. Laravel 10, a versatile PHP framework, includes techniques for efficiently redirecting with form inputs.
We will walk you through the process of redirecting with form inputs in Laravel 10, allowing you to easily transfer data between requests and improve the user experience.
Throughout this lesson, we’ll look at how to redirect with form inputs in Laravel 10, including how to utilise the withInput function, how to handle validation problems, and how to keep user-entered data across requests.
Read More: Laravel 10 How To Integrate Ckeditor Plugin Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Setup Form Data Controller
Back to project terminal and run this command to create a controller class file,
php artisan make:controller BlogControllerIt will create a file i.e BlogController.php inside /app/Http/Controllers folder.
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
//use App\Models\Blog;
use Illuminate\Http\Request;
use Illuminate\View\View;
class BlogController extends Controller
{
public function index(): View
{
return view('blog-form');
}
public function submitData(Request $request)
{
$validatedData = $request->validate([
'title' => 'required',
'description' => 'required',
'author_name' => 'required'
]);
// $blog = new Blog();
// $blog->title = $request->title;
// $blog->description = $request->description;
// $blog->author_name = $request->author_name;
// $blog->save();
return redirect('form')->with('success', 'Data saved successfully!')->withInput();
}
}
Concept
Redirect to route with form inputs,
return redirect('form')->with('success', 'Data saved successfully!')->withInput();Alternative,
return back()->with('success','Data saved successfully!')->withInput();Next,
Setup Blade Template with Form Inputs
Create a blade template file blog-form.blade.php inside /resources/views folder.
Read More: Laravel 10 RESTful APIs with Passport Authentication
Open file and write this code into it,
<html lang="en">
<head>
<title>Laravel 10 How To Redirect with Form Inputs Tutorial</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="margin-top: 20px;">
<div class="row">
<div class="col-md-12">
@if (Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<h4 class="text-center">Laravel 10 How To Redirect with Form Inputs Tutorial</h4><br>
<form method="post" action="{{ route('blog.submit') }}" class="form form-horizontal">
@csrf
<div class="form-group">
<label>Title</label>
<input type="text" name="title" class="form-control" value="{{ old('title') }}"/>
</div>
<div class="form-group">
<label>Description</label>
<textarea class="form-control" id="description-ckeditor" name="description">{{ old('description') }}</textarea>
</div>
<div class="form-group">
<label>Author Name</label>
<input type="text" name="author_name" class="form-control" value="{{ old('author_name') }}" />
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn btn-primary" />
</div>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.ckeditor.com/4.15.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('description-ckeditor');
</script>
</body>
</html>Concept (Get old data)
Using old() helper function it will show the old submitted form data.
{{ old('field_name') }}Add Route
Open web.php from /routes folder. Add these routes into it,
//...
use App\Http\Controllers\BlogController;
Route::get('form', [BlogController::class, 'index']);
Route::post('submit', [BlogController::class, 'submitData'])->name("blog.submit");
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/form
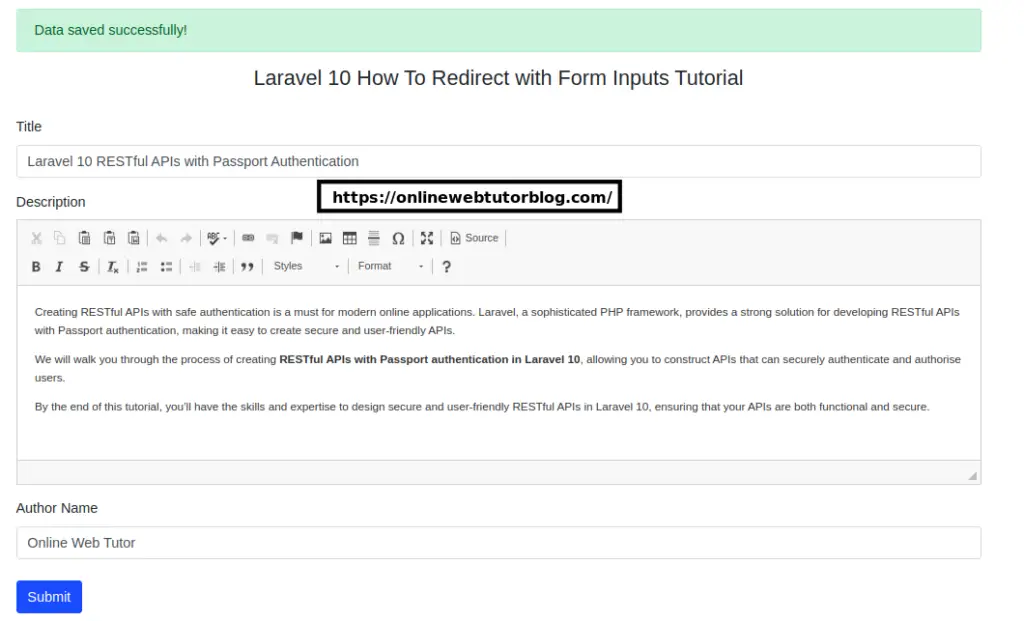
It will open form. Once you submit form with data. Form will be submitted and redirect back with inputted values.

That’s it.
We hope this article helped you to learn Laravel 10 How To Redirect with Form Inputs Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.