Inside this article we will see the concept of laravel 8 google recaptcha v3 with validation. Google reCAPTCHA is a CAPTCHA system that enables web hosts to distinguish between human and automated access to websites.
Tutorial will help you to understand the integration of google recaptcha v3 in laravel 8. This will be step by step guide article.
Google reCaptcha that provide security against hackers and sticks or curl requests. It assures that a computer user is a human. It is the best and most used captcha system available where users are only required to click on a checkbox and in some cases select some similar images related to conman question.

Learn More –
- How To Add WaterMark Text On Images Laravel 8
- How to Check If a File Exists in Laravel 8 Tutorial
- How to Create & Use Components in Laravel 8
- How to Create Admin Panel using Voyager in Laravel 8
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Google reCaptcha Package
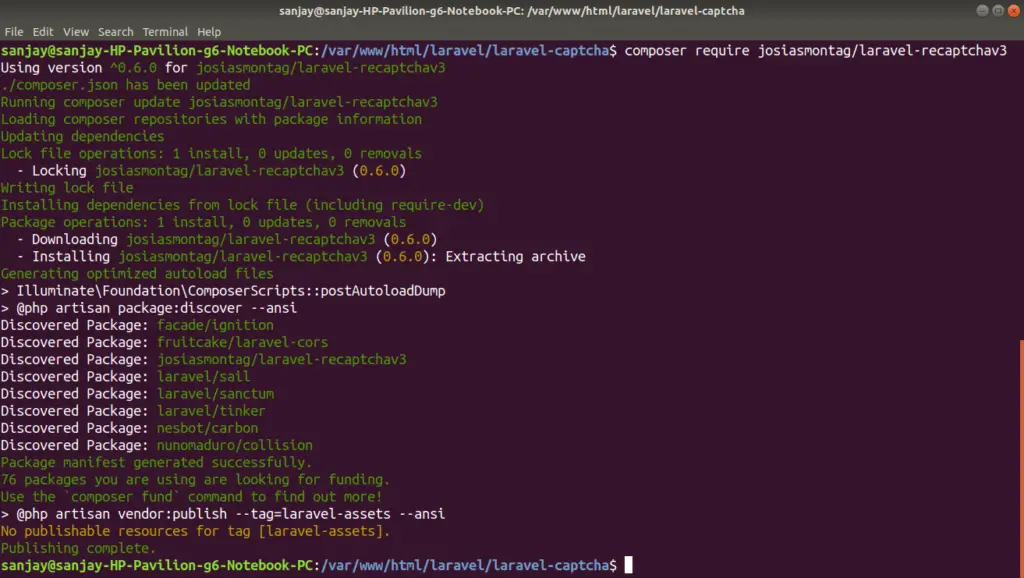
Open project terminal and run this composer command to install.
$ composer require josiasmontag/laravel-recaptchav3

Publish reCaptcha Provider
We need to publish package into application,
Back to terminal and run this command to publish it.
$ php artisan vendor:publish --provider="Lunaweb\RecaptchaV3\Providers\RecaptchaV3ServiceProvider"
Google reCaptcha Credentials
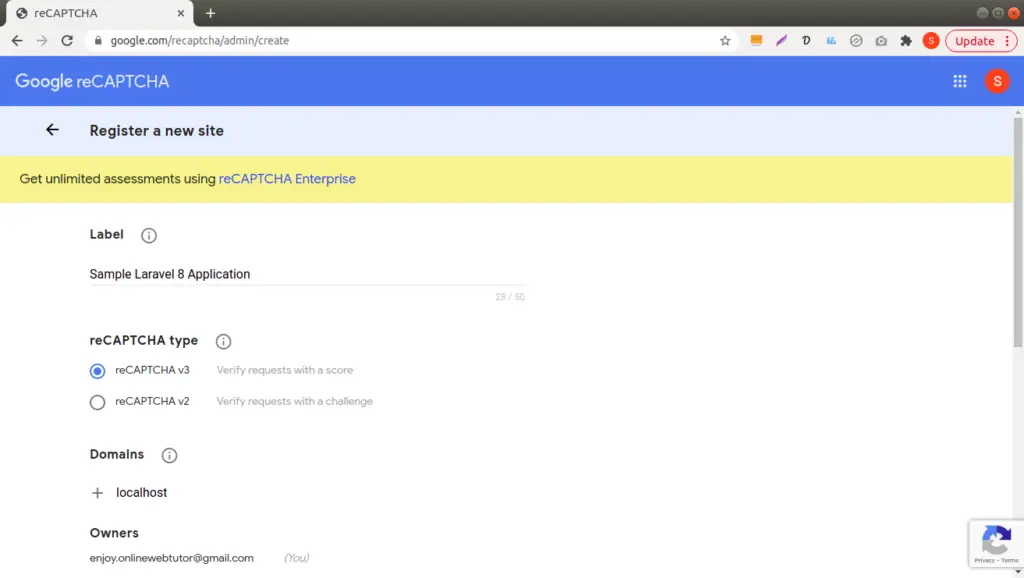
Open browser and hit this link, it will need to login via your google account. Please login to create google recaptcha credentials.
You need to do these,
- Label name
- Select reCaptcha version type
- Domain to be linked


Click on Submit

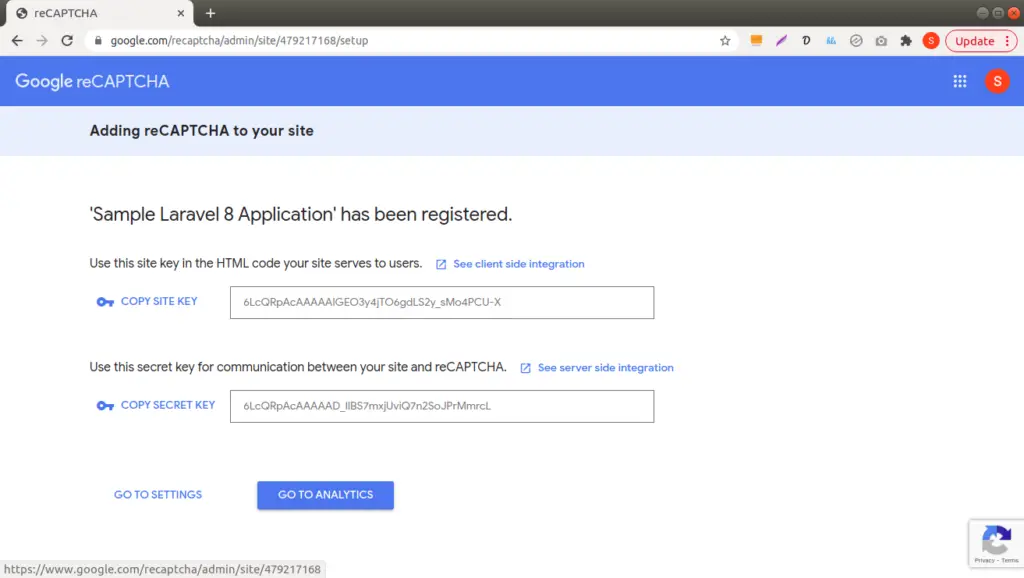
Copy your Site Key and Secret Key from here.
Settings Environment Variables
Open .env file from application and add these keys into it.
... RECAPTCHAV3_SITEKEY=6LcQRpAcAAAAAIGEO3y4jTO6gdLS2y_sMo4PCU-X RECAPTCHAV3_SECRET=6LcQRpAcAAAAAD_lIBS7mxjUviQ7n2SoJPrMmrcL ...
Create Controller
Open project into terminal and run this artisan command to create controller.
$ php artisan make:controller RegisterController
It will create RegisterController.php file inside /app/Http/Controllers folder.
Open RegisterController.php write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class RegisterController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function index()
{
return view('register');
}
/**
* Create a new controller instance.
*
* @return void
*/
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|email',
'password' => 'required|same:password_confirmation',
'password_confirmation' => 'required',
'g-recaptcha-response' => 'required|recaptchav3:register,0.5'
]);
dd('done');
}
}Blade Layout Template
Next,
Create a file with name register.blade.php inside /resources/views folder.
Open register.blade.php and write this code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Google Recaptcha V3 Tutorial with Validation</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.help-block{
color: red;
}
</style>
{!! RecaptchaV3::initJs() !!}
</head>
<body>
<div class="container" style="margin-top:20px;">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="card card-primary">
<div class="card-header">Laravel 8 Google Recaptcha V3 Tutorial with Validation</div>
<div class="card-body">
<form class="form-horizontal" role="form" method="POST" action="{{ url('/register') }}">
{!! csrf_field() !!}
<div class="form-group{{ $errors->has('name') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Name</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" value="{{ old('name') }}">
@if ($errors->has('name'))
<span class="help-block">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input type="email" class="form-control" name="email" value="{{ old('email') }}">
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password">
@if ($errors->has('password'))
<span class="help-block">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password_confirmation') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Confirm Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password_confirmation">
@if ($errors->has('password_confirmation'))
<span class="help-block">
<strong>{{ $errors->first('password_confirmation') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('g-recaptcha-response') ? ' has-error' : '' }}">
<div class="col-md-6">
{!! RecaptchaV3::field('register') !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<br/>
<button type="submit" class="btn btn-primary">
<i class="fa fa-btn fa-user"></i>Register
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Add Route
Open web.php from /routes folder.
//..
use App\Http\Controllers\RegisterController;
Route::get('register', [RegisterController::class, 'index']);
Route::post('register', [RegisterController::class, 'store']);
//..
Application Testing
Run this command into project terminal to start development server,
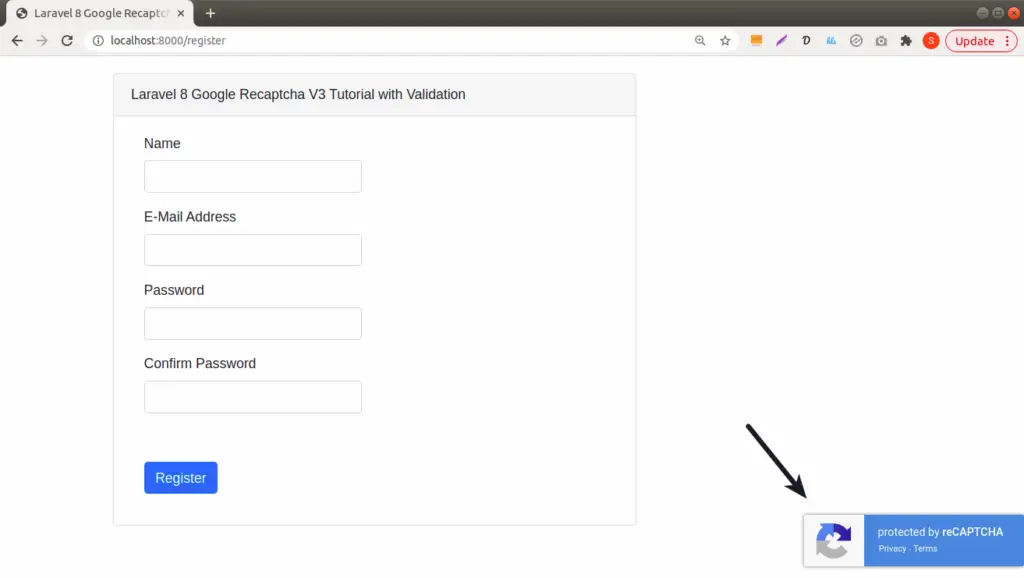
php artisan serveURL – http://localhost:8000/register

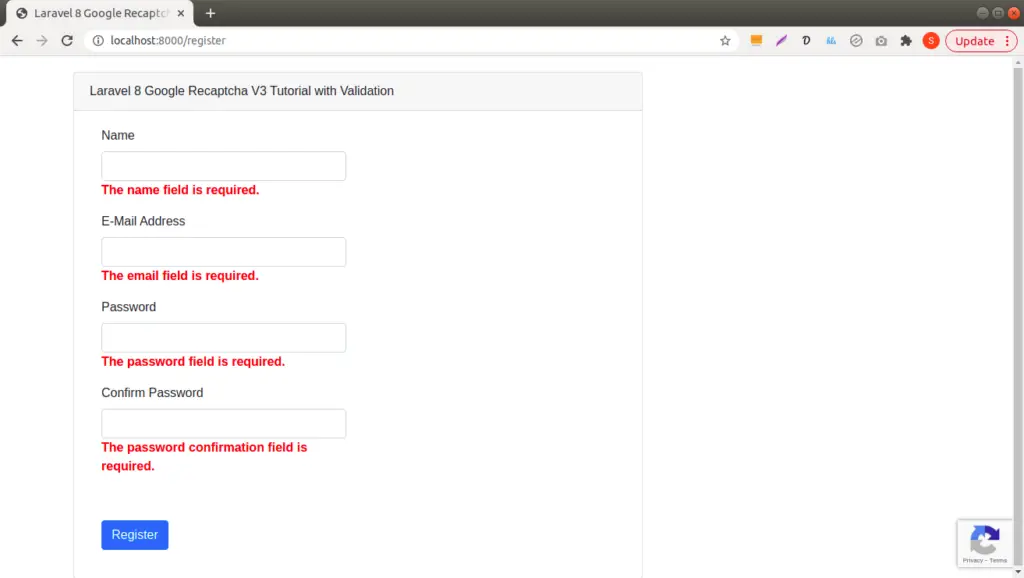
Submit without any input

You will get Google v3 captcha at right bottom side. In case if you get any error like Localhost not supported, then you can try your production server url for this.
We hope this article helped you to learn Laravel 8 Google Recaptcha V3 Tutorial with Validation in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.