Inside this article we will see the concept of Laravel 8 yajrabox server side datatable tutorial. Yajrabox is nothing, it’s package by the help of which we will integrate server side datatable.
We will implement Ajax DataTable in Laravel i.e Yajrabox DataTable. Datatables provides searching, pagination, ordering, sorting and etc. You need to follow the given steps to implement server side datatable Yajrabox in Laravel.
Learn More –
- Concept of Route Middleware in Laravel 8 Tutorial
- Concept of Route Model Binding in Laravel 8 with Example
- Concept of Trait in Laravel 8 Tutorial with Example
- Create Custom 404 Page in Laravel 8 | Page Not Found
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Database also configured with application.
Install Yajra Datatable
To install yajrabox, we need to run a composer command. Open up the terminal and type this command and execute.
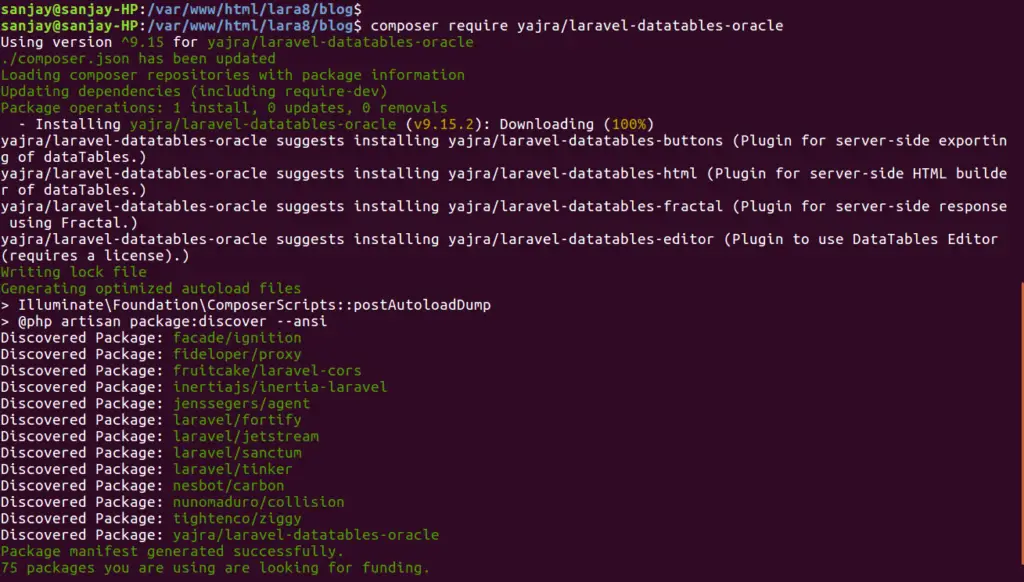
$ composer require yajra/laravel-datatables-oracle
While installation of this package, you will get such type of screen over terminal.

Update Application Provider List
After installation yajra package via composer.
We need to go into laravel application and open /config/app.php.
Add this code to providers & aliases array.
…..
'providers' => [
….
….
Yajra\DataTables\DataTablesServiceProvider::class,
],
'aliases' => [
….
….
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
…..
Migration & Dump Test Data
To migrate default migrations of application to database, we need to run this command.
$ php artisan migrate
It will run all pending migrations.
Next, we need test data. We have two options to add fake data to users table.
- By using Tinker Shell to Run
- By using DatabaseSeeder.php file
Artisan Tinker Shell

Using DatabaseSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
\App\Models\User::factory(100)->create();
}
}To run this seeder, back to terminal and type the command as –
$ php artisan db:seed
Create Route
Open web.php from /routes folder. Open up the file web.php and add this route code.
//...
Route::get('users', [UserController::class, 'index'])->name('users.index');
//...
Create Controller
Next, we need UserController. To create this controller, we have to run artisan command. Controllers will be stored inside /app/Http/Controllers folder.
$ php artisan make:controller UserController
Open up the file UserController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::select('*');
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" class="edit btn btn-primary btn-sm">View</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('users');
}
}Create Blade Layout File
To create blade layout file, go to /resources/views folder. Create a file users.blade.php. Open up the file and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 YajraBox Datatable Tutorial - Online Web Tutor</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 50px;">
<h4 style="text-align: center;">Laravel 8 YajraBox Datatable Tutorial - Online Web Tutor</h4>
<table class="table table-bordered" id="data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function() {
var table = $('#data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('users.index') }}",
columns: [{
data: 'id',
name: 'id'
},
{
data: 'name',
name: 'name'
},
{
data: 'email',
name: 'email'
},
{
data: 'action',
name: 'action',
orderable: false,
searchable: false
},
]
});
});
</script>
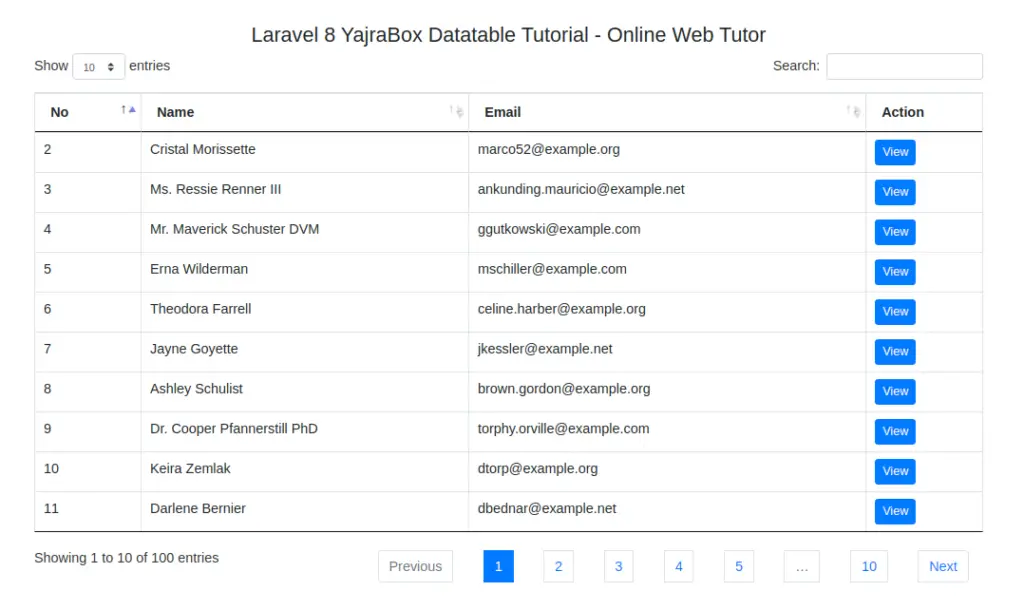
</html>Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/users

We hope this article helped you to learn about Laravel 8 YajraBox Server Side Datatable Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more