Inside this article we will the concept of multiple files upload in CodeIgniter 4. We can upload any number and any extension type of file.
This tutorial is totally from scratch and step by step guide to complete. Multiple files upload functionality is very common feature in several admin panels of web application. The provided code here will give you the complete concept of multiple files upload in codeigniter 4.
Learn More –
- HTTP CURL Request Service in CodeIgniter 4 Tutorial
- HTTP Method Spoofing in CodeIgniter 4
- Image Manipulation Class in CodeIgniter 4 Tutorial
- Image Upload with Form data in CodeIgniter 4 Tutorial
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Database Table
Next, we need a table. That table will be responsible to store data.
Let’s create table with some columns.
CREATE TABLE `files` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(120) DEFAULT NULL,
`type` varchar(10) NOT NULL,
`path` varchar(120) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1Successfully, we have created a table.
Database Connection
Open .env file from project root.
Search for DATABASE. You should see the connection environment variables into it. Put your updated details of database connection string values.
#-------------------------------------------------------------------- # DATABASE #-------------------------------------------------------------------- database.default.hostname = localhost database.default.database = codeigniter4_app database.default.username = admin database.default.password = admin database.default.DBDriver = MySQLi database.default.DBPrefix = database.default.port = 3306
Now, database successfully connected with the application.
Create Route
Open Routes.php from /app/Config folder. Add these routes into it.
//...
$routes->get("upload-files", "SiteController::index");
$routes->post("save-files", "SiteController::saveFiles");
//...
Create Controller
Open project into terminal and run this given spark command to create controller.
$ php spark make:controller Site --suffixIt will create a file SiteController.php inside /app/Controllers folder. Open SiteController.php and write this following code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class SiteController extends BaseController
{
public function __construct()
{
$this->db = db_connect();
}
public function index()
{
return view("upload-files");
}
public function saveFiles()
{
$builder = $this->db->table('files');
$session = session();
if ($this->request->getFileMultiple('file')) {
foreach ($this->request->getFileMultiple('file') as $file) {
$file->move('uploads');
$data = [
'name' => $file->getClientName(),
'type' => $file->getClientMimeType(),
'path' => 'uploads/' . $file->getClientName()
];
$builder->insert($data);
}
$session->setFlashdata("success", "Files uploaded");
} else {
$session->setFlashdata("error", "Please choose file");
}
return redirect()->to("upload-files");
}
}- $this->db = db_connect(); This is for creating database instance.
- $this->db->table(‘files’); Loading files table by query builder of codeigniter 4.
- $session = session(); Creating a session instance
- $this->request->getFileMultiple(‘file’); Get multi files from request.
- $file->move(‘uploads’); Uploading file to /public/uploads folder.
- $file->getClientName() Get File name
- $file->getClientMimeType() Get file extension type
- $builder->insert($data); Insert data into table using query builder
- $session->setFlashdata(“success”, “Files uploaded”); Setting flash message into session
- return redirect()->to(“upload-files”); Redirecting to the given route after processing request.
When we upload file, automatically application will create a /uploads folder inside /public folder if it doesn’t exists.
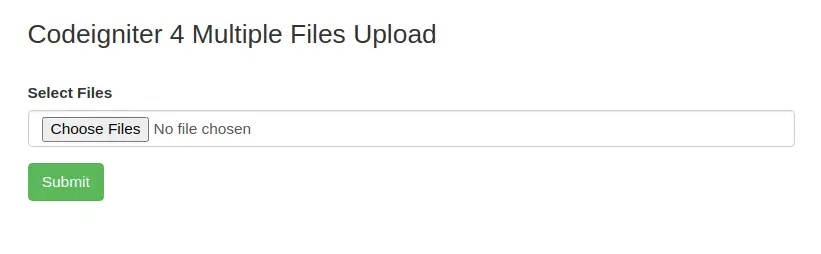
Create View File
Create upload-files.php at /app/Views folder. Open this layout file and write this code.
<!DOCTYPE html>
<html>
<head>
<title>Codeigniter 4 Multiple Files Upload Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 30px;">
<h3>Codeigniter 4 Multiple Files Upload</h3>
<br>
<?php if (session('error')) : ?>
<div class="alert alert-danger alert-dismissible">
<?= session('error') ?>
<button type="button" class="close" data-dismiss="alert"><span>×</span></button>
</div>
<?php endif ?>
<?php if (session('success')) : ?>
<div class="alert alert-success alert-dismissible">
<?= session('success') ?>
<button type="button" class="close" data-dismiss="alert"><span>×</span></button>
</div>
<?php endif ?>
<div class="row">
<div class="col-md-9">
<form method="post" enctype="multipart/form-data" action="<?php echo base_url('save-files');?>">
<div class="form-group">
<label for="formGroupExampleInput">Select Files</label>
<input type="file" name="file[]" class="form-control" multiple>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>Application Testing
Open project terminal and start development server via command:
php spark serveURL: http://localhost:8080/upload-files

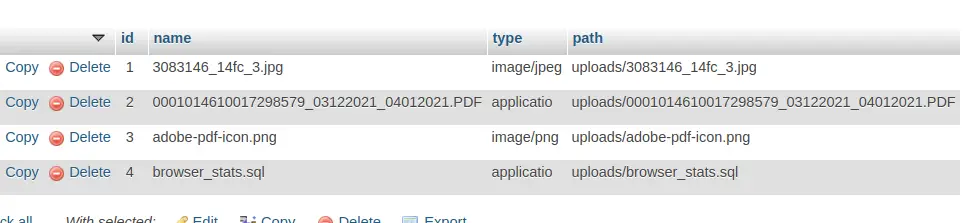
When we select multiple files from system by pressing Ctrl + Mouse Click, upload it. We can see into this image, we have saved all types of extension files into database.

We hope this article helped you for multiple files upload in CodeIgniter 4 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more