While doing any operation in any application we want some confirmation alerts like for success, warning, error. Why we need these?
It’s because it gives a more readable power to end users to understand what’s happening.
Inside this article we will implement or add sweetalert2 jquery notification plugin to CodeIgniter 4 application. This is not CodeIgniter 4 application specific. You can use in any application of PHP.
This article will cover about using SweetAlert2 jquery plugin for message notifications to end users. Generally notifications helps user to understand about the steps what they initiated, what’s happening, about next process, etc.
To learn about Growl jQuery Notification to CodeIgniter 4, Click here.
Learn More –
- CodeIgniter 4 PHP Spark Error Exception Fixed
- CodeIgniter 4 Redirection Complete Tutorial
- Codeigniter 4 Remove Public and Index.php From URL
- CodeIgniter 4 RESTful APIs with JWT Authentication
Step by step we will see their needed plugin files and implementation.
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Required Plugin Files
SweetAlert2 jQuery plugin file
JS File
https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.jsCSS File
https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.cssWe need a plugin JS file and a CSS file for its layout styling. After adding these plugin files, we are allowed to use it’s method like –
Swal.fire()About complete documentation of Sweetalert 2 click here.
Implementing SweetAlert2 jQuery Plugin
Let’s create a simple application where we will see the step by step implementation of sweetalert2 jQuery plugin files.
Create Route
Routes can be configured into Routes.php which is at /app/Config folder.
//...
$routes->get('notification', 'MessageController::showSweetAlertMessages');
//...
Create Controller
$ php spark make:controller Message --suffixOpen MessageController.php from /app/Controllers
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class MessageController extends BaseController
{
public function showSweetAlertMessages()
{
// Flash messages settings
session()->setFlashdata("success", "This is success message");
session()->setFlashdata("warning", "This is warning message");
session()->setFlashdata("info", "This is information message");
session()->setFlashdata("error", "This is error message");
return view("sweetalert-notification");
}
}Create Blade Template File
Create a file with name sweetalert-notification.php at /app/Views folder. Open file and write this code into it.
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css">
<script>
$(function(){
<?php if(session()->has("success")) { ?>
Swal.fire({
icon: 'success',
title: 'Great!',
text: '<?= session("success") ?>'
})
<?php } ?>
});
</script>Above code is for success notification block only. If you need to display for Error, Warning and Information.
For Error Block
<script>
$(function(){
<?php if(session()->has("error")) { ?>
Swal.fire({
icon: 'error',
title: 'Oops...',
text: '<?= session("error") ?>'
})
<?php } ?>
});
</script>For Warning Block
<script>
$(function(){
<?php if(session()->has("warning")) { ?>
Swal.fire({
icon: 'warning',
title: 'Great!',
text: '<?= session("warning") ?>'
})
<?php } ?>
});
</script>For Information Block
<script>
$(function(){
<?php if(session()->has("info")) { ?>
Swal.fire({
icon: 'info',
title: 'Hi!',
text: '<?= session("info") ?>'
})
<?php } ?>
});
</script>Right now we are displaying these notification messages without any operations like insert, update or anything but you can use it for your application notifications.
Application Testing
Open project terminal and start development server via command:
php spark serveURL – http://localhost:8080/notification
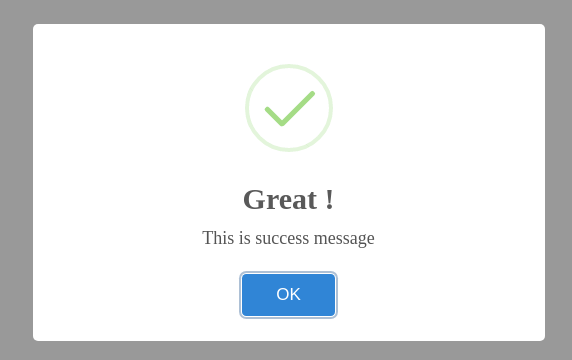
Success

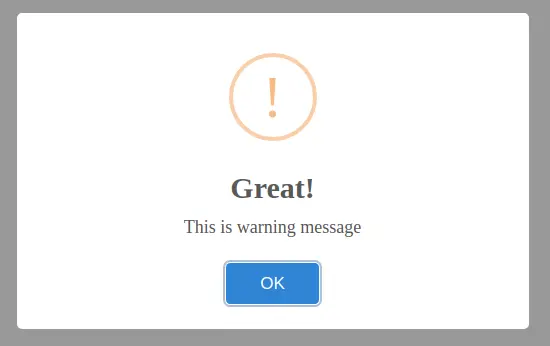
Warning

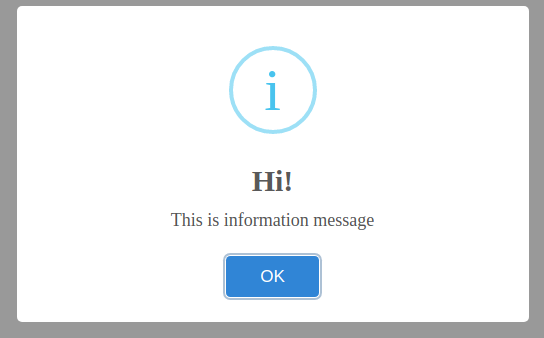
Information

Error

We hope this article helped you to learn about i.e SweetAlert2 jQuery Notification Plugin to CodeIgniter 4 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.