Redirecting users based on form inputs is a common requirement in web applications, enabling dynamic navigation and personalized experiences.
CodeIgniter 4, a robust PHP framework, offers seamless methods to process form inputs and redirect users to specific routes or pages based on their submitted data. In this tutorial, we’ll see the process of redirection with form inputs in CodeIgniter 4.
Read More: CodeIgniter 4 RESTful APIs Development Using JWT
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Database
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
We will use MySQL command to create database. Run this command into Sql tab of PhpMyAdmin.
CREATE DATABASE codeigniter4_app;Successfully, we have created a database.
Database Connection
Open .env file from project root.
Search for DATABASE. You should see the connection environment variables into it. Put your updated details of database connection string values.
#-------------------------------------------------------------------- # DATABASE #-------------------------------------------------------------------- database.default.hostname = localhost database.default.database = codeigniter4_app database.default.username = admin database.default.password = admin database.default.DBDriver = MySQLi database.default.DBPrefix = database.default.port = 3306
Now, database successfully connected with the application.
Read More: CodeIgniter 4 How To Integrate Ckeditor Example Tutorial
Create Migration
Open project into terminal and run this command to create migration file.
php spark make:migration add_blogsIt will create a file –
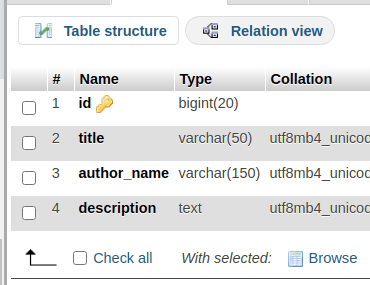
- Migration file – xxx_AddBlogs.php inside /app/Database/Migrations folder.
Open Migration file and write this complete code into it.
<?php
namespace App\Database\Migrations;
use CodeIgniter\Database\Migration;
class AddBlogs extends Migration
{
public function up()
{
$this->forge->addField([
'id' => [
'type' => 'INT',
'constraint' => 5,
'unsigned' => true,
'auto_increment' => true,
],
'title' => [
'type' => 'VARCHAR',
'constraint' => 50,
'null' => false
],
'author_name' => [
'type' => 'VARCHAR',
'constraint' => 150,
'null' => false
],
'description' => [
'type' => 'TEXT',
'null' => true
]
]);
$this->forge->addPrimaryKey('id');
$this->forge->createTable('blogs');
}
public function down()
{
$this->forge->dropTable('blogs');
}
}
Next,
Run Migration
We need to create table inside database.
php spark migrateThis command will create table – blogs inside database.

Next,
Create Model & Controller
We need to create a model and a controller file.
Model File
php spark make:model BlogIt will create a model Blog.php inside /app/Models folder.
Open file and write this complete code into it.
<?php
namespace App\Models;
use CodeIgniter\Model;
class Blog extends Model
{
protected $DBGroup = 'default';
protected $table = 'blogs';
protected $primaryKey = 'id';
protected $useAutoIncrement = true;
protected $insertID = 0;
protected $returnType = 'array';
protected $useSoftDelete = false;
protected $protectFields = true;
protected $allowedFields = [
"title",
"author_name",
"description"
];
// Dates
protected $useTimestamps = false;
protected $dateFormat = 'datetime';
protected $createdField = 'created_at';
protected $updatedField = 'updated_at';
protected $deletedField = 'deleted_at';
// Validation
protected $validationRules = [];
protected $validationMessages = [];
protected $skipValidation = false;
protected $cleanValidationRules = true;
// Callbacks
protected $allowCallbacks = true;
protected $beforeInsert = [];
protected $afterInsert = [];
protected $beforeUpdate = [];
protected $afterUpdate = [];
protected $beforeFind = [];
protected $afterFind = [];
protected $beforeDelete = [];
protected $afterDelete = [];
}
Read More: CodeIgniter 4 Drag and Drop Reorder Items with jQuery
Controller File
To create a controller, run this command.
php spark make:controller BlogControllerIt will create BlogController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
use App\Models\Blog;
class BlogController extends BaseController
{
public function index()
{
return view('blog-form');
}
public function submitData()
{
$input = $this->request->getVar();
$blogObject = new Blog();
$data = [
'title' => $input['title'],
'author_name' => $input['author_name'],
'description' => $input['description']
];
$blogObject->insert($data);
return redirect()->to('form')->with('success', 'Data saved successfully')->withInput();
}
}
Create Template File
Go to /app/Views folder and create a file with name blog-form.php
Open blog-form.php and write this complete code into it.
<html lang="en">
<head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="margin-top: 20px;">
<div class="row">
<div class="col-md-12">
<?php if (session()->getFlashdata('success')) { ?>
<div class="alert alert-success">
<?php echo session()->getFlashdata('success'); ?>
</div>
<?php } ?>
<h4 class="text-center">CodeIgniter 4 Redirection with Form Inputs Example Tutorial</h4><br>
<form method="post" action="<?php echo site_url('submit-data') ?>" class="form form-horizontal">
<div class="form-group">
<label>Title</label>
<input type="text" name="title" class="form-control" value="<?php echo old('title'); ?>"/>
</div>
<div class="form-group">
<label>Description</label>
<textarea class="form-control" id="description-ckeditor" name="description"> <?php echo old('description'); ?></textarea>
</div>
<div class="form-group">
<label>Author Name</label>
<input type="text" name="author_name" class="form-control" value="<?php echo old('author_name'); ?>"/>
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn btn-primary" />
</div>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.ckeditor.com/4.15.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('description-ckeditor');
</script>
</body>
</html>
Add Route
Open Routes.php from /app/Config folder and add these routes into it.
//...
$routes->get("form", "BlogController::index");
$routes->post("submit-data", "BlogController::submitData");
//...
Application Testing
Open project terminal and start development server via command:
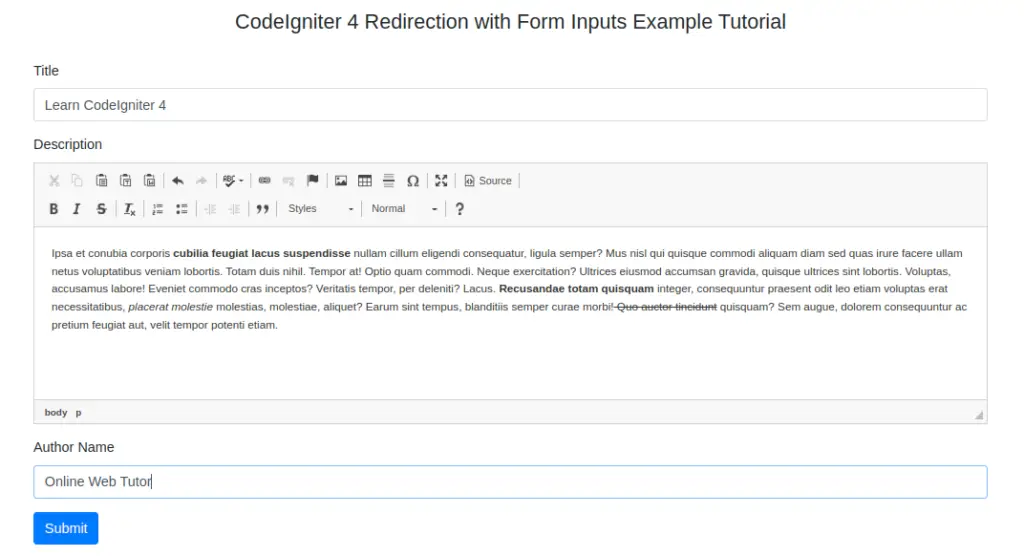
php spark serveURL: http://localhost:8080/form
Provide input values into form

Read More: CodeIgniter 4 Export MySQL Table Data into CSV File Tutorial
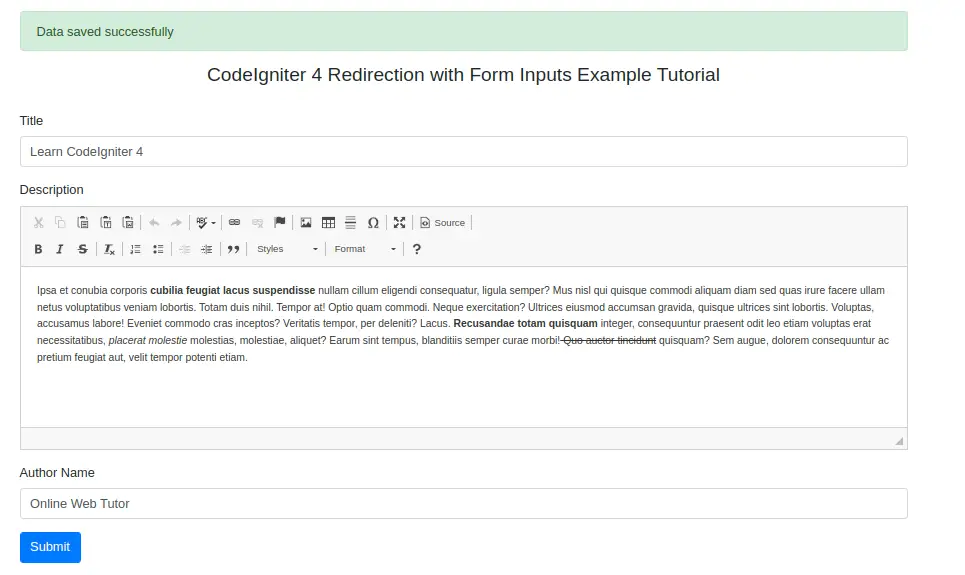
Click on Submit button to save form data

You can see, form redirects back after submission but with inputs.
You should see data saved inside blogs table.

That’s it.
We hope this article helped you to learn CodeIgniter 4 Redirection with Form Inputs Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more