When routes not exists what we are looking for in web application, then we can handle this via 404 error page i.e page not found. Inside this article we will discuss such type of concept in CodeIgniter 4.
We will create a custom 404 page in CodeIgniter 4. We will override the default 404 page of CodeIgniter 4 application.
Learn More –
- Create Custom Spark Console Command in CodeIgniter 4
- Create Fake REST APIs Server in CodeIgniter 4
- Create Signature Pad & Save Using jQuery in CodeIgniter 4
- CRUD Operation in CodeIgniter 4 Tutorial
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Application 404 Route Settings
Open Routes.php from /app/Config folder.
Inside this file search for set404Override().
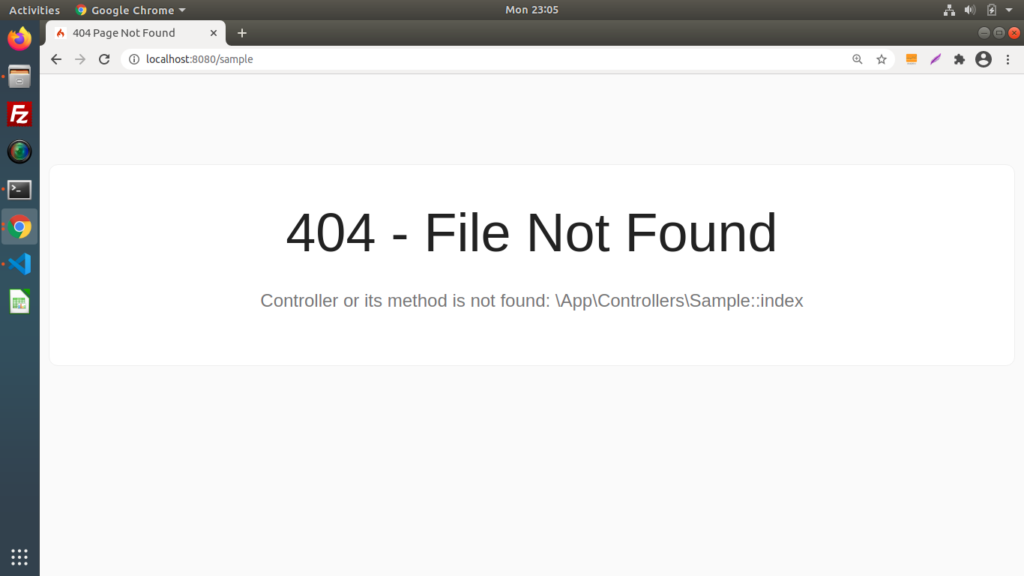
$routes->set404Override();When we open any routes which is not configured in application, then getting 404 error page. By default this is 404 error page template of CodeIgniter 4.

This default layout is loaded from /app/Views/errors/html/error_404.php
We need to change this layout.
404 Custom Layout Setup
To create a custom layout for 404 error page, we need to use the same block of code what we have seen above. We need to add a callback function into it to return template view file.
Use a Static Message
Example
Let’s set a static message for getting 404 error in application.
$routes->set404Override(function() {
echo "<h3>Page not found - Custom Message</h3>";
});Whenever we get any 404 then this static message will be rendered. No default layout will be used.
Use a View Template File
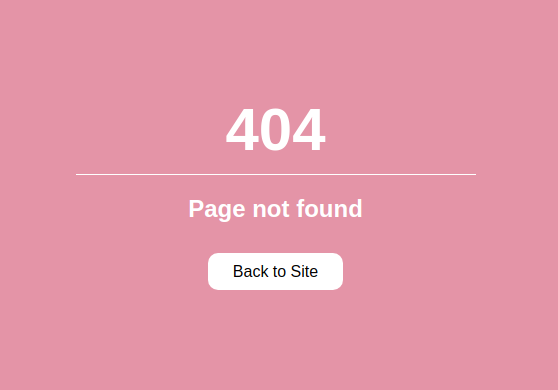
Let’s create a view file 404.php inside /app/Views.
Open 404.php and write this piece of code into it.
<!doctype html>
<html>
<head>
<title>404 Page Not Found</title>
<style>
body {
width: 99%;
height: 100%;
background-color: #d1486894;
color: #fff;
font-family: sans-serif;
}
div {
position: absolute;
width: 400px;
height: 300px;
z-index: 15;
top: 45%;
left: 50%;
margin: -100px 0 0 -200px;
text-align: center;
}
h1,
h2 {
text-align: center;
}
h1 {
font-size: 60px;
margin-bottom: 10px;
border-bottom: 1px solid white;
padding-bottom: 10px;
}
h2 {
margin-bottom: 40px;
}
a {
margin-top: 10px;
text-decoration: none;
padding: 10px 25px;
background-color: #fff;
color: black;
margin-top: 20px;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
<h1>404</h1>
<h2>Page not found</h2>
<a href='<?= base_url() ?>'>Back to Site</a>
</div>
</body>
</html>
Setting template to 404 override method
$routes->set404Override(function() {
return view("404");
});Now, when we open any application route which don’t really exists then we will get custom 404 page what we created.

We hope this article helped you to learn Create Custom 404 Page in CodeIgniter 4 | Page Not Found in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more