Inside this article we will see the concept of adding HTML5 video slider using owl carousel jquery plugin. Adding Image or Video sliders in website is very interesting and also they are attractive for end users.
There are several jquery plugins available which provides the function for Text, Image, Video slider etc. Inside this tutorial we will use owl carousel jquery plugin for adding HTML5 Video slider.
Video slider simply means when we play any video from sliding video slides then slider will pause and play video. Once video will complete or user will pause by itself then slider will start automatically moving.
Learn More –
- SweetAlert2 jQuery Notification Plugin to Laravel 8
- Toastr jQuery Notification Plugin to Laravel 8
- Upload And Convert Excel File into JSON in Javascript
- Validate Password And Confirm Password Using jQuery
Let’s get started.
Owl Carousel jQuery Plugin Files
When we work with owl carousel jquery plugin we need these CSS, JS files. You can get the github documentation of Owl Carousel from this link.
CSS
https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css
JS
https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/owl.carousel.js
Usage
$(selector).owlCarousel({
...
});
Create an Application
Create a folder with name video-slider. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 Video Slider Using Owl Carousel jQuery Plugin</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href='https://fonts.googleapis.com/css?family=Lato:300,400,700,400italic,300italic' rel='stylesheet' type='text/css'>
<link rel='stylesheet' type='text/css' href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.carousel.min.css"/>
<link rel="stylesheet" type="text/css" href="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/assets/owl.theme.default.min.css">
</head>
<body>
<div class="container">
<h3>HTML5 Video Slider Using Owl Carousel jQuery Plugin</h3>
<div class="panel panel-primary">
<div class="panel-body">
<div class="owl-carousel owl-theme video-slider-1">
<video onplay="pauseSlider();" onpause="playSlider();" onended="playSlider();" controls="" style="width:100%;">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" type="video/mp4">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" type="video/ogg">
</video>
<video onplay="pauseSlider();" onpause="playSlider();" onended="playSlider();" controls="" style="width:100%;">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4" type="video/mp4">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4" type="video/ogg">
</video>
<video onplay="pauseSlider();" onpause="playSlider();" onended="playSlider();" controls="" style="width:100%;">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4" type="video/mp4">
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4" type="video/ogg">
</video>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://owlcarousel2.github.io/OwlCarousel2/assets/owlcarousel/owl.carousel.js"></script>
<script type="text/javascript">
//owlCarousel slider
var owl = $(".video-slider-1").owlCarousel({
items: 1,
loop: true,
margin: 10,
autoplay: true,
autoplayTimeout: 4000,
//autoplayHoverPause: true,
lazyLoad: true,
dots: true,
onTranslate: function () {
$('.owl-item').find('video').each(function () {
this.pause();
});
}
});
// Play slider when video pause
function playSlider(){
window.owl.trigger('play.owl.autoplay')
}
// Pause slider when video play
function pauseSlider(){
window.owl.trigger('stop.owl.autoplay')
}
</script>
</body>
</html>- Inside <video onplay=”” onpause=”” onended=”” /> video tag we have attributes for play, pause and video end. We attached playSlider(), pauseSlider() functions with these.
- We have created owl as a carousel object. $(“.video-slider-1”).owlCarousel({..});
- window.owl used to call owl object.
- play.owl.autoplay and stop.owl.autoplay are owl carousel properties which is for pausing a slider and playing a slider.
Video Play Pause Case
Case #1
We want when we hover mouse on video slide then slider will stop moving and when mouse out from slider it will start. In this case we need to use like this –
//owlCarousel slider
var owl = $(".video-slider-1").owlCarousel({
items: 1,
loop: true,
margin: 10,
autoplay: true,
autoplayTimeout: 4000,
autoplayHoverPause: true,
lazyLoad: true,
dots: true,
onTranslate: function () {
$('.owl-item').find('video').each(function () {
this.pause();
});
}
});
No functions for play and pause.
Case #2
If we play and pause video without hovering over video means mouse hover independent then we need to add play pause functions.
// Play slider when video pause
function playSlider(){
window.owl.trigger('play.owl.autoplay')
}
// Pause slider when video play
function pauseSlider(){
window.owl.trigger('stop.owl.autoplay')
}
Note* : Inside this code snippet we have used css and js links as third party URL. You can download and set it to locally so that it will not open from anywhere.
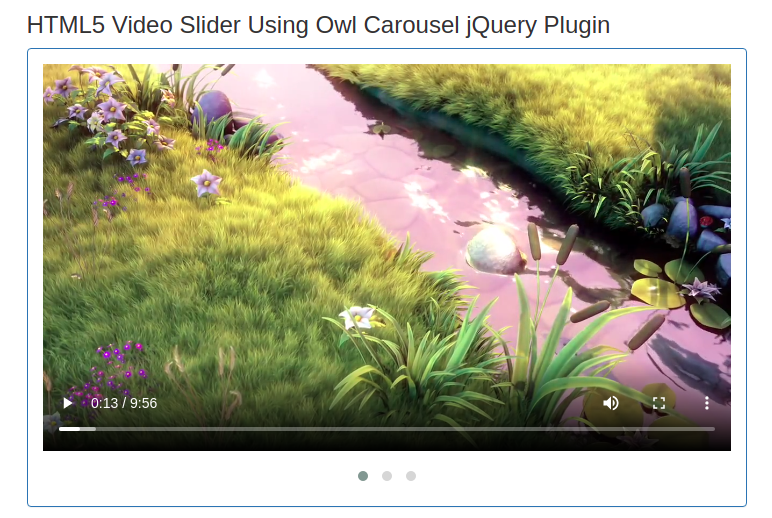
Application Testing
Open browser and type this –
URL – http://localhost/video-slider/index.html

We hope this article helped you to learn HTML5 Video Slider Using Owl Carousel jQuery Plugin Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more