Streamline your communication strategy by following our detailed guide to sending emails with PDF attachments in Laravel 10. In a digital era where papers flow at breakneck speed, being able to send emails with beautiful PDF attachments directly from your application can boost productivity and professionalism.
In this video, we’ll walk you through the steps of creating PDFs and attaching them to emails within your Laravel 10 application. We’ll cover everything from setting up PDF creation libraries to configuring email sending functionality to ensure a smooth workflow.
Read More: Laravel 10 How To Send Email To Multiple Users Tutorial
This tutorial covers the basic concepts of setting up an email system in Laravel, configuring the email settings, and attaching a PDF file.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
How Do I Configure A Google App Password?
Google App Password is a 16-digit alphanumeric number that allows you to sign in to your Google Account from apps that do not support two-factor authentication.
If you enable app password, you will never have to reveal your primary account password again. App Passwords are only available to accounts with 2-Step Verification enabled.
Here’s how to create an app password so you can send and receive emails on your server.
Step #1 Login to Google Account
Go to myaccount.google.com (if not signed in, you will be asked to sign-in to your account)

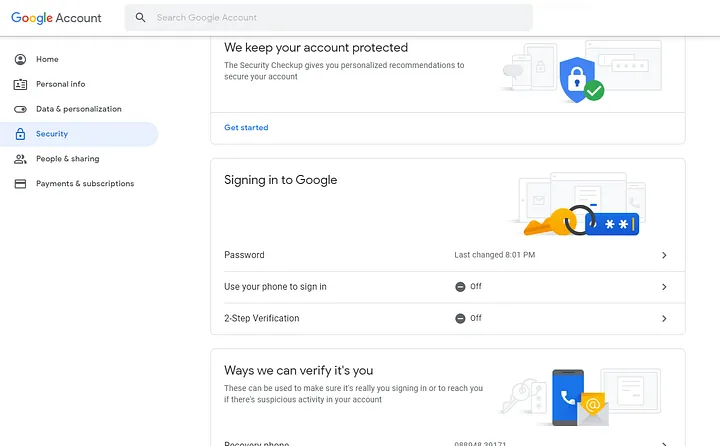
Step #2 Enable 2-Step Verification
Before you can set up the app password, you must first enable 2-Step Verification on your account.
Read More: Laravel 10 Generate Dynamic Sitemap Example
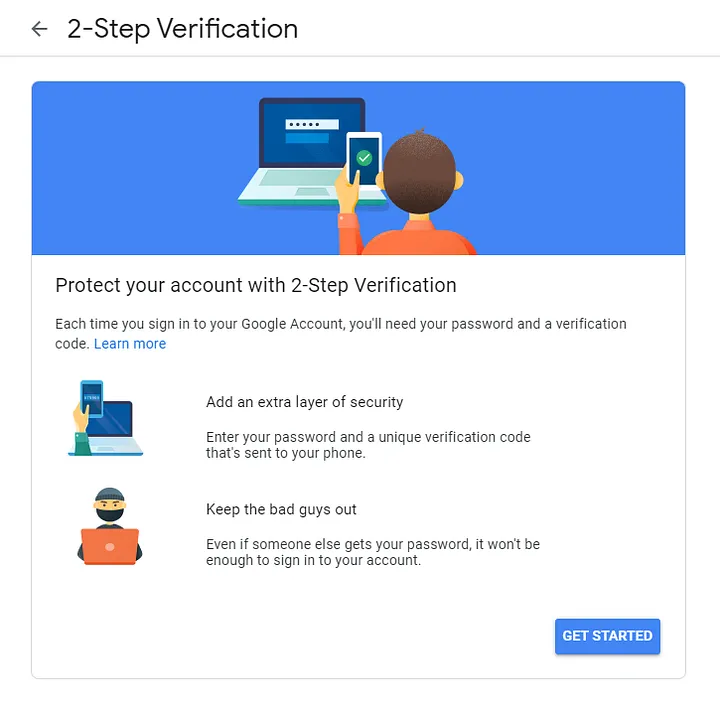
To proceed to the Security page, click on the Security tab on the left-hand side and then on 2-Step Verification under the section Signing in to Google.

Click on Get Started and on the next page enter your password to verify your account and hit Next

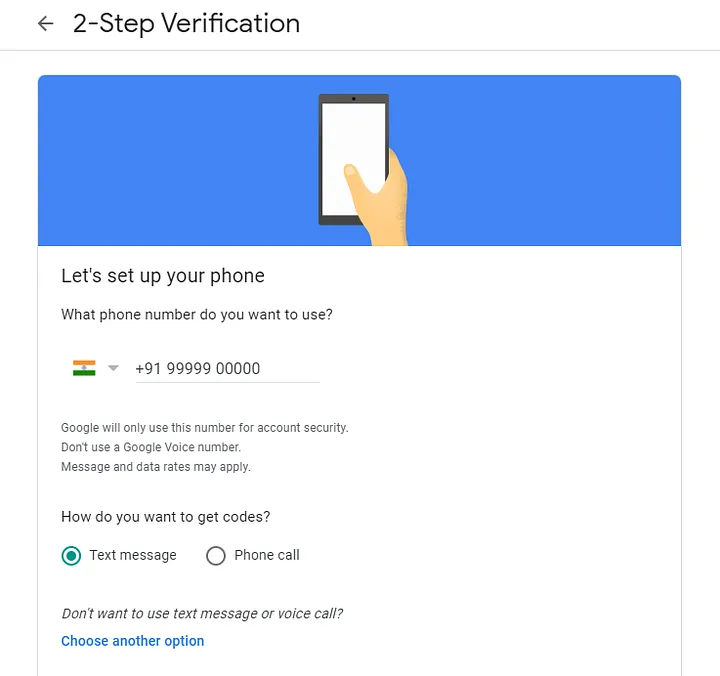
You must now configure your phone.
Enter the phone number you want to use for verification, then choose how you want to get your code. It might be a text or a phone call. I’ll keep it as a text message and press Next.

Read More: Laravel 10 LogViewer: A Beautiful Log Viewer
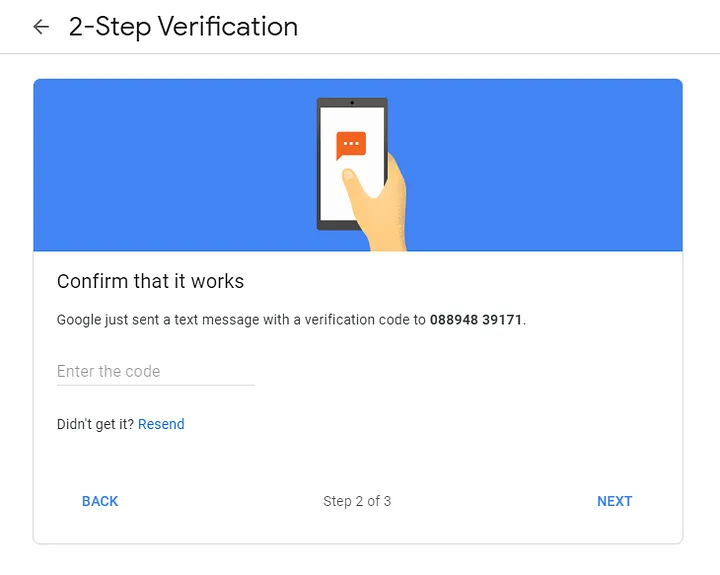
Google will give you a verification code through text message. Enter the verification code and then click Next.

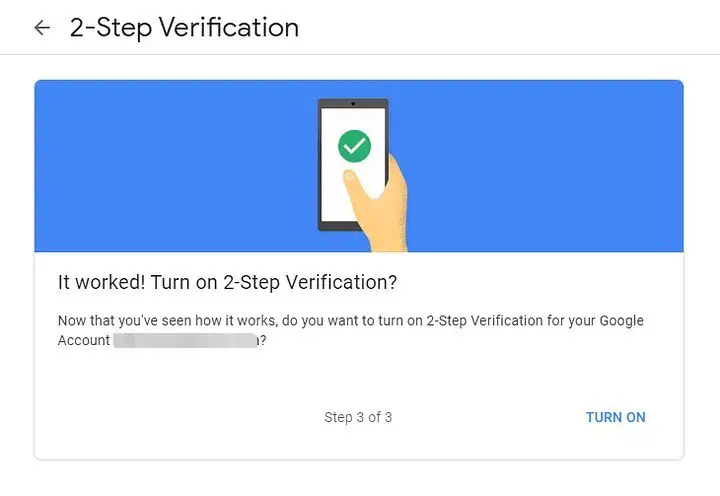
Google will confirm that 2-Step Verification is enabled on the next page.
To return to the Security page, click the back arrow next to the header.

Step #3 Setup Application password
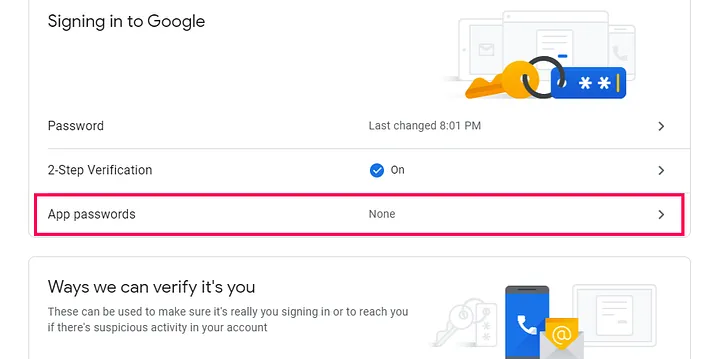
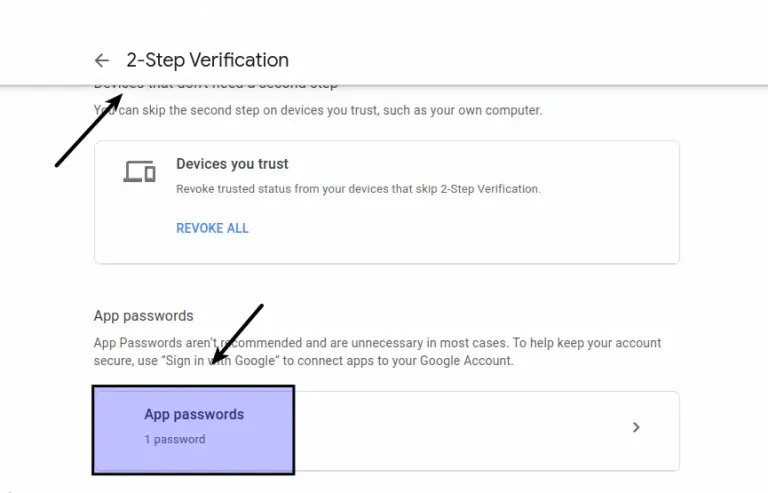
Within the section Signing in to Google, you will notice a new option that says App passwords.

In case, if you are not able to see this App password there. Click on 2-Step Verification.

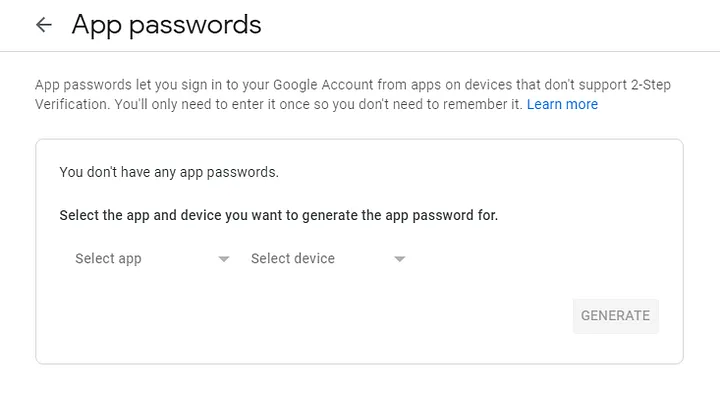
Verify your account by clicking on App passwords. You will be able to create app passwords for any app and device after verification.

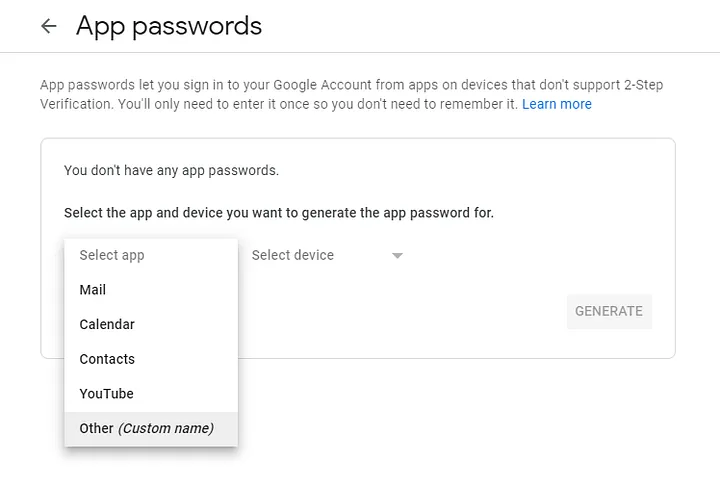
Select Mail from the Select app and Other (custom name) from the Select device, and then give it a name. You can call it whatever you want; I’ll call it PHPMailer and click Generate.

Read More: Laravel 10 Telescope: Debugging and Monitoring Tool
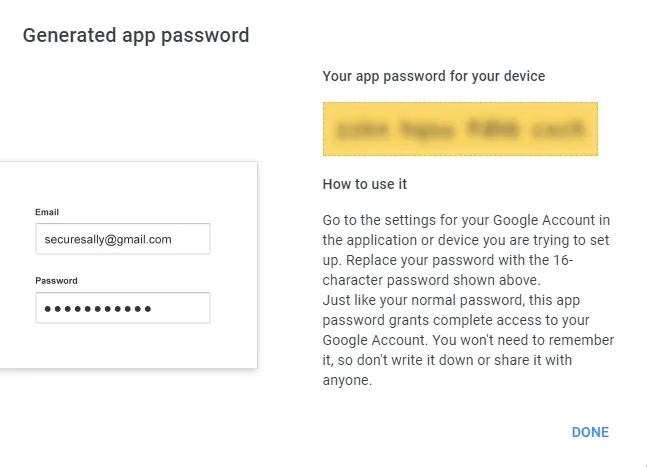
You have now successfully created your app password. Copy and paste this code somewhere safe until you’ve added it to the PHP script.

Keep your email address and app password for SMTP configuration.
How To Configure SMTP in Laravel?
To configure SMTP details, open up the file .env from application root.
We will pass mail driver as gmail server, mail host, mail port, mail username, mail password.
//.. MAIL_MAILER=smtp MAIL_HOST=smtp.gmail.com MAIL_PORT=587 MAIL_USERNAME="your_username@gmail.com" MAIL_PASSWORD="your_app_password" MAIL_ENCRYPTION=null MAIL_FROM_ADDRESS="your_email_address@gmail.com" MAIL_FROM_NAME="Online Web Tutor Support" //...
Setup Laravel Mailable Class
We will create mail class via artisan command which will be responsible for sending emails.
$ php artisan make:mail MyTestMailApplication will create a folder with the name of Mail inside /app folder. You should see a file MyTestMail.php inside /app/Mail folder.
Open file MyTestMail.php and write this code into it.
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Mail\Mailables\Content;
use Illuminate\Mail\Mailables\Address;
use Illuminate\Mail\Mailables\Envelope;
use Illuminate\Queue\SerializesModels;
use Illuminate\Mail\Attachment;
class MyTestMail extends Mailable
{
use Queueable, SerializesModels;
public array $details;
/**
* Create a new message instance.
*/
public function __construct($details)
{
$this->details = $details;
}
/**
* Get the message envelope.
*/
public function envelope(): Envelope
{
return new Envelope(
subject: 'New Article Published in Laravel',
);
}
/**
* Get the message content definition.
*/
public function content(): Content
{
return new Content(
view: 'emails.custom_template',
);
}
/**
* Get the attachments for the message.
*
* @return array<int, \Illuminate\Mail\Mailables\Attachment>
*/
public function attachments(): array
{
return [
Attachment::fromPath($this->details['file'])
];
}
}
Concept
In attachments() method you need to file links,
return [
Attachment::fromPath($this->details['file'])
];Create Mail Template
Let’s create a folder emails inside /resources/views folder. Inside this folder we will create a simple blade template file with following content.
Read More: Step-by-Step Guide to Change Email Subject in Laravel 10
Create a fie custom_template.blade.php inside /resources/views/emails folder.
Open file and write this code into it.
<!DOCTYPE html>
<html>
<head>
<title>Mail From Online Web Tutor</title>
</head>
<body>
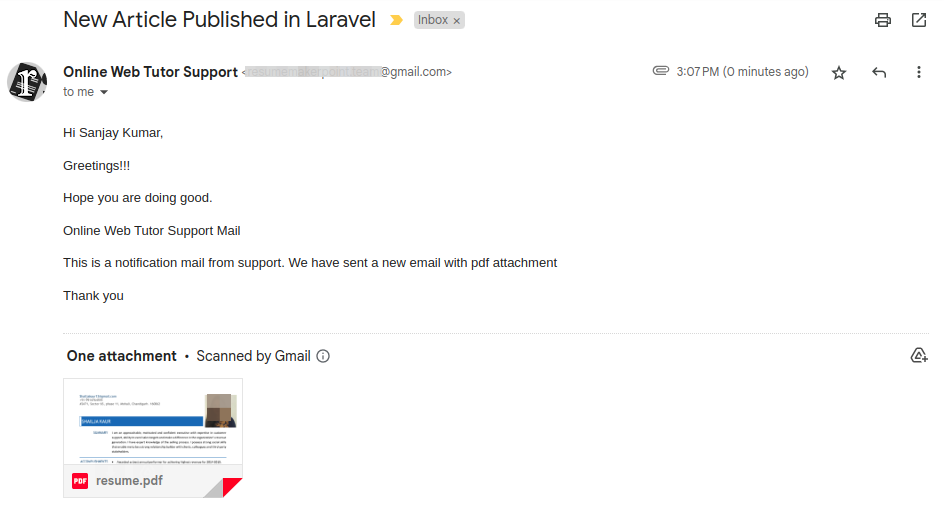
<p>Hi {{ $details['name'] }},</p>
<p>Greetings!!!</p>
<p>Hope you are doing good.</p>
<p>{{ $details['title'] }}</p>
<p>{{ $details['body'] }}</p>
<p>Thank you</p>
</body>
</html>
Add Route
Open web.php file from /routes folder. Add this route and code into it.
//...
use App\Mail\MyTestMail;
use Illuminate\Support\Facades\Mail;
//...
Route::get('send-mail', function () {
// file from /public/data folder.
$file = public_path('data/resume.pdf');
$details = [
'name' => 'Sanjay Kumar',
'title' => 'Online Web Tutor Support Mail',
'body' => 'This is a notification mail from support. We have sent a new email with pdf attachment',
'file' => $file // file attached here
];
Mail::to('send_to_email@gmail.com')->send(new MyTestMail($details));
dd("Email is Sent, please check your inbox.");
});
//...public_path() is a laravel helper function which returns the path upto /public folder. We have placed a PDF attachment inside /public/data folder.
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/send-mail



We hope this article helped you to learn about Laravel 10 Send Email with PDF Attachment Tutorial in a very detailed way.
Read More: How To Send Email in Laravel 10 Using Gmail SMTP Tutorial
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.