Flash message in laravel is a key factor to display some messages to user. There are several types of flash message notification bootstrap category classes like alert success, alert danger, alert info, alert warning messages.
Inside this article we will see the complete detail about all available flash message notification bootstrap classes. We will see in detailed concept and their usage.

Learn More –
- API Authentication using Laravel 8 Sanctum Tutorial
- Bar Chart Integration with Laravel 8 Tutorial Example
- Barcode Generator in Laravel 8 Tutorial
- Bootstrap Growl jQuery Notification Plugin to Laravel 8
This article will help you to understand about laravel 8 flash message with bootstrap concept.
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Set Flash Message From Controller
Session Facade is used to set flash message.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Session;
class SiteController extends Controller
{
public function showNotifications()
{
Session::flash('success', 'This is a success message');
Session::flash('error', 'This is an error message');
Session::flash('info', 'This is an info message');
Session::flash('warning', 'This is a warning message');
return view("notification");
}
}Illuminate\Support\Facades\Session is Session facade package.
Session::flash(key, value); is used to set flash message
success, error, info, warning are keys which we can access into layout files to print flash messages.
Get Flash Message at Layouts
To print flash messages first we need to check, flash message key exists or not. If exists then print else no message will be displayed.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel 8 Flash Message Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"/>
</head>
<body>
<div class="container" style="margin-top:50px;">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if ($message = Session::get('error'))
<div class="alert alert-danger alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if ($message = Session::get('warning'))
<div class="alert alert-warning alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
@if ($message = Session::get('info'))
<div class="alert alert-info alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
</div>
</body>
</html>@if ($message = Session::get(‘error’)), by the help of this code we check that message key like error exists or not.
Add Route
Open web.php from /routes folder. Add given route into it.
//..
use App\Http\Controllers\SiteController;
Route::get("notification", [SiteController::class, "showNotifications"]);
//..
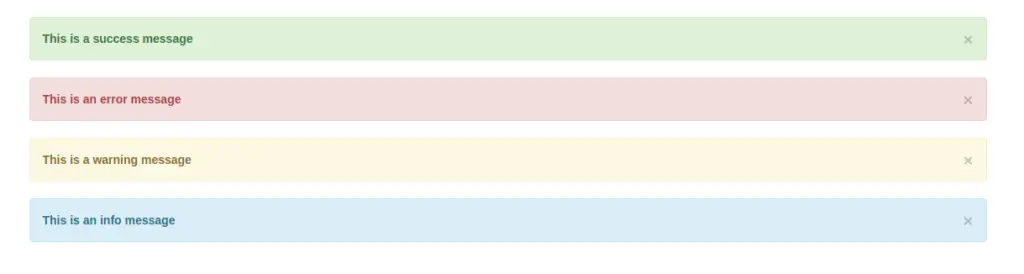
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/notification

We hope this article helped you to learn How To Use Laravel 8 Flash Message with Bootstrap Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more