Inside this article we will see Auto height adjustment based on content in textarea using jquery and javascript. Tutorial will be very easy and interesting to understand.
This tutorial will gives the idea to create textarea auto height based on content jquery and javascript. Generally when we input into textarea of a specific height then after writing contents into it, it takes scrollbar into it instead of increasing height.
Textarea will increase it’s height on the basis content what we type into it. We will do in jquery and/or in javascript. Concept is very interesting to learn.
Learn More –
- Validate Password And Confirm Password Using jQuery
- Window localStorage Property – The Complete Guide
- Work with Radio Button Checked Event in jQuery
- YouTube Video Slider Using jQuery Video Plugin
Let’s get started.
TextArea Auto Height Using jQuery
We will use jquery concept for auto height of textarea based on content.
Create an Application
Create a folder with name textarea-content. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>TextArea Auto Height Based on Content jQuery / Javascript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>TextArea Auto Height Based on Content jQuery / Javascript</h4>
<div class="panel panel-primary">
<div class="panel-heading">TextArea Auto Height Based on Content jQuery / Javascript</div>
<div class="panel-body">
Write your Content
<textarea id="txtbody" class="form-control" style="width: 400px;"></textarea>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#txtbody").on("input", function() {
this.style.height = "auto";
this.style.height = (this.scrollHeight) + "px";
this.style.overflowY = "hidden";
});
});
</script>
</body>
</html>Logic Used
$("#txtbody").on("input", function() {
this.style.height = "auto";
this.style.height = (this.scrollHeight) + "px";
this.style.overflowY = "hidden";
});
txtbody is id of textarea, when we input value in it. Dynamically height we are setting it to auto and also if any scroll then settings to hidden.
TextArea Auto Height Using Javascript
We will use javascript concept for auto height of textarea based on content.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>TextArea Auto Height Based on Content jQuery / Javascript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>TextArea Auto Height Based on Content jQuery / Javascript</h4>
<div class="panel panel-primary">
<div class="panel-heading">TextArea Auto Height Based on Content jQuery / Javascript</div>
<div class="panel-body">
Write your Content
<textarea id="txtbody" class="form-control" style="width: 400px;"></textarea>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
textarea = document.querySelector("#txtbody");
textarea.addEventListener("input", autoResize, false);
function autoResize() {
this.style.height = "auto";
this.style.height = this.scrollHeight + "px";
this.style.overflowY = "hidden";
}
</script>
</body>
</html>Logic Used
textarea = document.querySelector("#txtbody");
textarea.addEventListener("input", autoResize, false);
function autoResize() {
this.style.height = "auto";
this.style.height = this.scrollHeight + "px";
this.style.overflowY = "hidden";
}
txtbody is id of textarea, when we input value in it. Dynamically height we are setting it to auto and also if any scroll then settings to hidden.
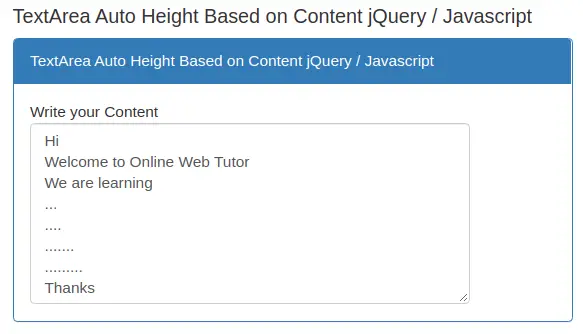
Application Testing
Open browser and type this –
URL – http://localhost/textarea-content/index.html

We hope this article helped you to learn TextArea Auto Height Based on Content jQuery / Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more