To create wordpress admin tables we need to extends WP_List_Table class. In this tutorial we will see how to setup table header columns. Also in coming tutorials we will see how to add sorting, pagination, etc.
So let’s see how to configure a table with a table header and column names.
Plugin Setup
Create a folder simple-basic-table inside /wp-content/plugins folder.
Next,
Create a file simple-bt.php inside it. Open and write this code into it.
<?php
/*
Plugin Name: Simple Employees Table
Description: It displays a table with employee data
Author: Online Web Tutor
Author URI: https://onlinewebtutorblog.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: basic-wp-list-table
Version: 1.0
*/Table Header Columns
To add table header we need to use the available method get_columns().
// Define table columns
function get_columns()
{
$columns = array(
'cb' => '<input type="checkbox" />',
'name' => 'Name',
'email' => 'Email',
'designation' => 'Designation',
'salary' => 'Salary'
);
return $columns;
}Inside $columns array, we have key value pairs. key name is basically the identifier for column name. Value is the name of column name.
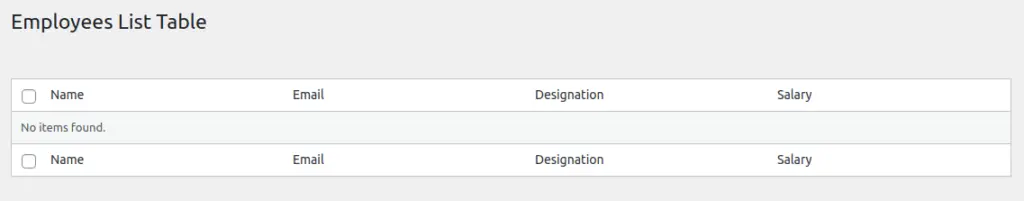
Right now, we have the columns as Name, Email, Designation, Salary. We will add a ID column in next tutorial.
You can add your columns as per your need. We displayed employee columns.
Two methods are responsible to do all functions of WP_List_Table. Only we need to bind functions to these. Methods prepare_items() is to prepare all functions of table. display() displays the created table inside wordpress admin.
Let’s see the complete code of plugin to create a wordpress admin table with column names.
<?php
/*
Plugin Name: Simple Employees Table
Description: It displays a table with employee data
Author: Online Web Tutor
Author URI: https://onlinewebtutorblog.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: basic-wp-list-table
Version: 1.0
*/
// Loading table class
if (!class_exists('WP_List_Table')) {
require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php');
}
// Extending class
class Employees_List_Table extends WP_List_Table
{
<strong>// Define table columns
function get_columns()
{
$columns = array(
'cb' => '<input type="checkbox" />',
'name' => 'Name',
'email' => 'Email',
'designation' => 'Designation',
'salary' => 'Salary'
);
return $columns;
}</strong>
// Bind table with columns, data and all
function prepare_items()
{
<strong> $columns = $this->get_columns();</strong>
$hidden = array();
$sortable = array();
<strong> $this->_column_headers = array($columns, $hidden, $sortable);</strong>
$this->items = [];
}
//...
}
// Adding menu
function my_add_menu_items()
{
add_menu_page('Employees List Table', 'Employees List Table', 'activate_plugins', 'employees_list_table', 'employees_list_init');
}
add_action('admin_menu', 'my_add_menu_items');
// Plugin menu callback function
function employees_list_init()
{
// Creating an instance
$empTable = new Employees_List_Table();
echo '<div class="wrap"><h2>Employees List Table</h2>';
// Prepare table
$empTable->prepare_items();
// Display table
$empTable->display();
echo '</div>';
}
Concept
Attach function into prepare_items() and assign columns to a header variable $this->_column_headers. It’s a class level variable.
$columns = $this->get_columns();
$this->_column_headers = array($columns, $hidden, $sortable);Plugin
Go to Plugins >> Installed Plugins

Click on Activate
It will create a admin menu. When we click on it.

We will add functions for data, sorting in coming tutorials.
Read more