To create wordpress admin tables we need to extends WP_List_Table class. Before using this class we need to understand about some basic building blocks of this class.
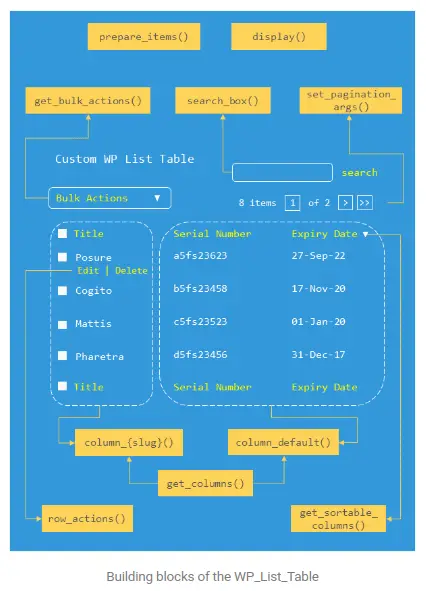
Here, we have an image. Image is clear about the methods and it’s use.

All the methods above will be available by WP_List_Table when we extends into child class. Methods available for table setup, data setup, sorting, pagination, adding links, actions etc.

We will learn this whole tutorial step by step and it’s methods. The concept we will learn by creating a plugin into a wordpress setup and use all above methods and see how it performs.
Let’s create a simple basic table plugin structure. Adding comments to plugin and add function to it.
Plugin Setup
Create a folder simple-basic-table inside /wp-content/plugins folder.
Next,
Create a file simple-bt.php inside it. Open and write this code into it.
<?php
/*
Plugin Name: Simple Employees Table
Description: It displays a table with employee data
Author: Online Web Tutor
Author URI: https://onlinewebtutorblog.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: basic-wp-list-table
Version: 1.0
*/Loading WP_List_Table class file
// Loading table class
if (!class_exists('WP_List_Table')) {
require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php');
}Extending Class
// Extending class
class Employees_List_Table extends WP_List_Table
{
// Define table columns
function get_columns() {
}
// Bind table with columns, data and all
function prepare_items() {
}
//...
}Add Menu
// Adding menu
function my_add_menu_items()
{
add_menu_page('Employees List Table', 'Employees List Table', 'activate_plugins', 'employees_list_table', 'employees_list_init');
}
add_action('admin_menu', 'my_add_menu_items');Plugin Initialization
// Plugin menu callback function
function employees_list_init()
{
// Creating an instance
$empTable = new Employees_List_Table();
echo '<div class="wrap"><h2>Employees List Table</h2>';
// Prepare table
$empTable->prepare_items();
// Display table
$empTable->display();
echo '</div>';
}Here is the complete code which adds a menu in wordpress admin. Right now plugin doesn’t have any functions added but still to come in coming tutorials.
Complete Code [More to come…]
<?php
/*
Plugin Name: Simple Employees Table
Description: It displays a table with employee data
Author: Online Web Tutor
Author URI: https://onlinewebtutorblog.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: basic-wp-list-table
Version: 1.0
*/
// Loading table class
if (!class_exists('WP_List_Table')) {
require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php');
}
// Extending class
class Employees_List_Table extends WP_List_Table
{
// Define table columns
function get_columns() {
}
// Bind table with columns, data and all
function prepare_items() {
}
//...
}
// Adding menu
function my_add_menu_items()
{
add_menu_page('Employees List Table', 'Employees List Table', 'activate_plugins', 'employees_list_table', 'employees_list_init');
}
add_action('admin_menu', 'my_add_menu_items');
// Plugin menu callback function
function employees_list_init()
{
// Creating an instance
$empTable = new Employees_List_Table();
echo '<div class="wrap"><h2>Employees List Table</h2>';
// Prepare table
$empTable->prepare_items();
// Display table
$empTable->display();
echo '</div>';
}
Plugin
Go to Plugins >> Installed Plugins

Click on Activate
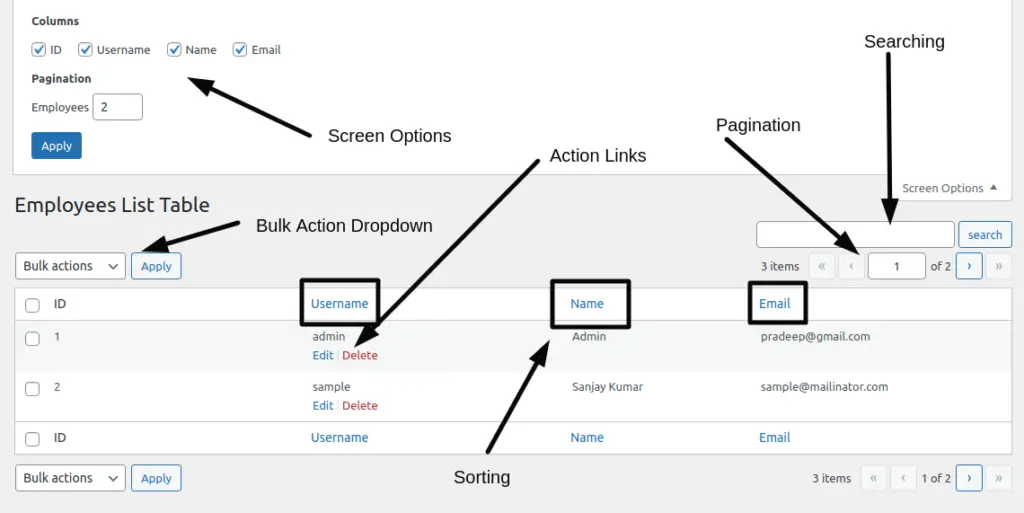
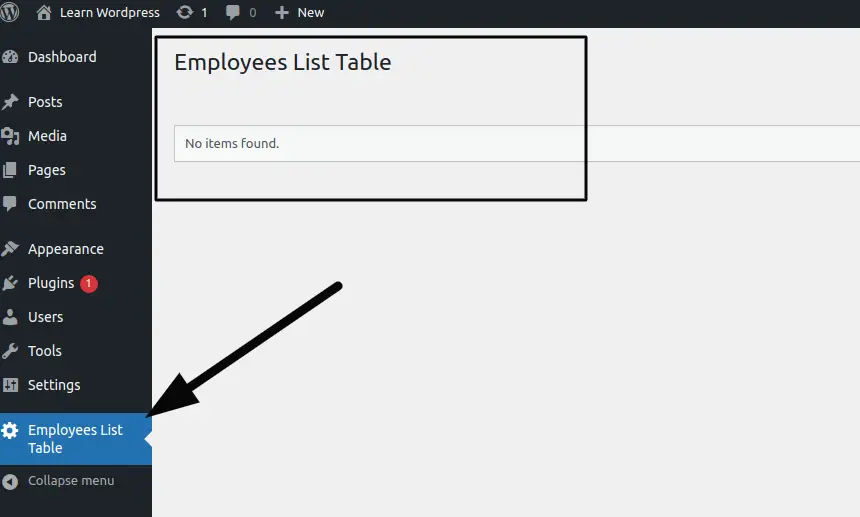
It will add a menu inside wordpress admin as –

Right now in output screen we can see nothing interesting. But in coming tutorials we are going to add more functions.