Inside this article we will see a interesting topic i.e Copy to Clipboard functionality using jQuery. Almost everyone find something where they click on copy to clipboard to copy some values either it will be a text or something else.
We will use jQuery concept for the implementation of Copy to Clipboard function without using any jQuery plugin for this. Additionally we will add some bootstrap files to make it in a panel also for the success message we will use sweetalert jquery plugin for that.
Learn More –
- Encrypt Form Data in JavaScript Before Sending to Server
- Get Latitude and Longitude of Location Using jQuery
- How to Clear Form Data Using jQuery
- How To Create Signature Pad Using jQuery Plugin
Let’s get started.
Create an Application
Create a folder with name js-copy. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Copy To Clipboard Functionality JQuery/Javascript</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2>Copy To Clipboard Functionality JQuery/Javascript</h2>
<div class="panel panel-primary">
<div class="panel-heading">Copy To Clipboard Functionality JQuery/Javascript</div>
<div class="panel-body">
<textarea id="comment" class="form-control" rows="5" cols="50"></textarea>
<br>
<button type="button" class="btn btn-primary">Get Value</button>
<p><strong>Note:</strong> Type something in the textarea and click the button to copy content.</p>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").select();
document.execCommand('copy');
Swal.fire(
'Great!!',
'Content copied to clipboard',
'success'
)
});
});
</script>
</body>
</html>Concept is for jQuery is –
#Select content
$("textarea").select();
#Copy content
document.execCommand('copy');
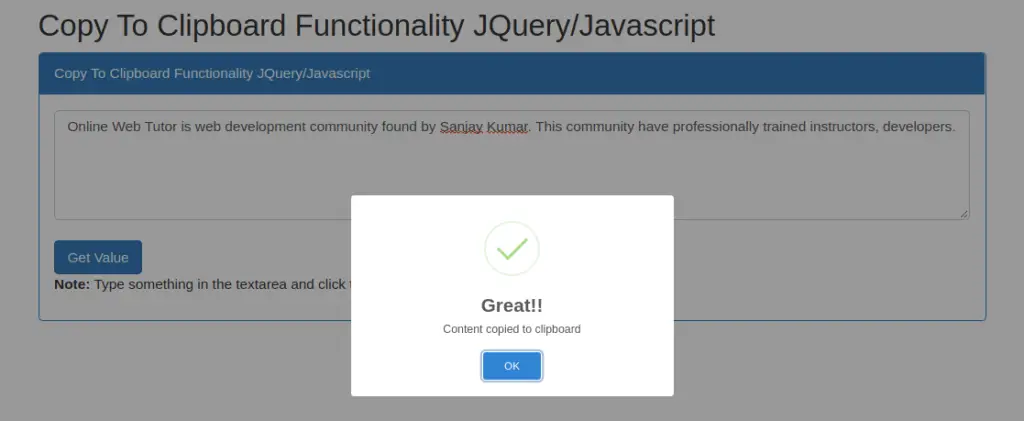
Application Testing
Open browser and type this –
URL – http://localhost/js-copy/index.html

We hope this article helped you to learn Copy To Clipboard Functionality Using JQuery / Javascript Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more