Inside this article we will see the concept of Laravel 8 Dynamic Dependent Dropdown Using jQuery Ajax. We will have dropdowns which is connected with the previous selected value.
For example – Country (Dropdown) >> State (Dropdown) >> City (Dropdown)

This tutorial will help you to understand to handle dynamic dependent dropdowns using jquery ajax in laravel 8. Also it will be super easy to implement in your code as well.
Learn More –
- Botman Chatbot integration in Laravel 8 Tutorial
- Call MySQL Stored Procedure in Laravel 8 Tutorial
- Chatbot Conversation integration in Laravel 8 Using Botman
- Complete Laravel 8 CRUD Application Tutorial
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Migration
Open project into terminal and run this command to create migration file.
$ php artisan make:migration create_country_state_city_tables
It will create file –
- Migration file – 2021_08_04_144958_create_country_state_city_tables.php at /database/migrations folder.
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateCountryStateCityTables extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('countries', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('sortname');
$table->string('phonecode');
});
Schema::create('states', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->integer('country_id');
});
Schema::create('cities', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->integer('state_id');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('countries');
Schema::dropIfExists('states');
Schema::dropIfExists('cities');
}
}Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables – countries, states & cities inside database.
Dummy Data for Application
Here, you need to copy mysql query from this given file and run into sql tab of phpmyadmin. First download it and run.
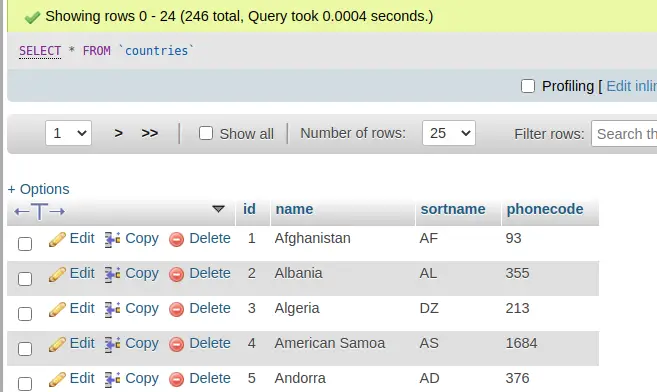
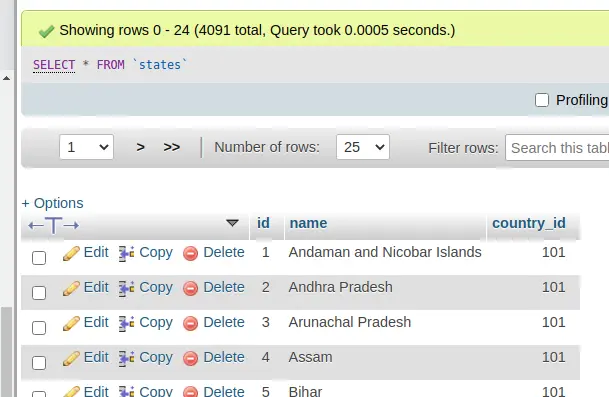
You will see something like this after this test data insertion.
“countries” table

“states” table

“cities” table

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller DropdownController
It will create a file DropdownController.php at /app/Http/Controllers folder.
Open DropdownController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DB;
class DropdownController extends Controller
{
public function index()
{
$countries = DB::table("countries")->pluck("name", "id");
return view('dropdown', compact('countries'));
}
public function getState(Request $request)
{
$states = DB::table("states")
->where("country_id", $request->country_id)
->pluck("name", "id");
return response()->json($states);
}
public function getCity(Request $request)
{
$cities = DB::table("cities")
->where("state_id", $request->state_id)
->pluck("name", "id");
return response()->json($cities);
}
}Create Blade Layout File
Go to /resources/views folder and create a file with name dropdown.blade.php
Open dropdown.blade.php and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel 8 Dynamic Dependent Dropdown using jQuery Ajax</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h3>Laravel 8 Dynamic Dependent Dropdown using jQuery Ajax</h3>
<div class="panel panel-primary">
<div class="panel-heading">Laravel 8 Dynamic Dependent Dropdown using jQuery Ajax</div>
<div class="panel-body">
<div class="form-group">
<label for="country">Country:</label>
<select id="country" name="country" class="form-control">
<option value="" selected disabled>Select Country</option>
@foreach ($countries as $key => $country)
<option value="{{ $key }}"> {{ $country }}</option>
@endforeach
</select>
</div>
<div class="form-group">
<label for="state">State:</label>
<select name="state" id="state" class="form-control"></select>
</div>
<div class="form-group">
<label for="city">City:</label>
<select name="city" id="city" class="form-control"></select>
</div>
</div>
</div>
</div>
<script>
// when country dropdown changes
$('#country').change(function() {
var countryID = $(this).val();
if (countryID) {
$.ajax({
type: "GET",
url: "{{ url('getState') }}?country_id=" + countryID,
success: function(res) {
if (res) {
$("#state").empty();
$("#state").append('<option>Select State</option>');
$.each(res, function(key, value) {
$("#state").append('<option value="' + key + '">' + value +
'</option>');
});
} else {
$("#state").empty();
}
}
});
} else {
$("#state").empty();
$("#city").empty();
}
});
// when state dropdown changes
$('#state').on('change', function() {
var stateID = $(this).val();
if (stateID) {
$.ajax({
type: "GET",
url: "{{ url('getCity') }}?state_id=" + stateID,
success: function(res) {
if (res) {
$("#city").empty();
$("#city").append('<option>Select City</option>');
$.each(res, function(key, value) {
$("#city").append('<option value="' + key + '">' + value +
'</option>');
});
} else {
$("#city").empty();
}
}
});
} else {
$("#city").empty();
}
});
</script>
</body>
</html>Create Route
Open web.php from /routes folder and add these route into it.
# Add this to header
use App\Http\Controllers\DropdownController;
//...
Route::get('dropdown',[DropdownController::class, 'index']);
Route::get('getState',[DropdownController::class, 'getState'])->name('getState');
Route::get('getCity',[DropdownController::class, 'getCity'])->name('getCity');
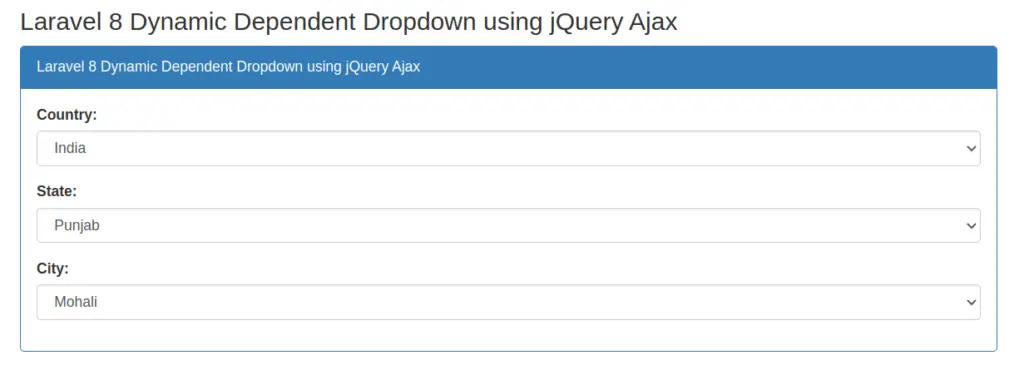
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/dropdown

We hope this article helped you to Laravel 8 Dynamic Dependent Dropdown Using jQuery Ajax in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more